使用组件时,大驼峰明明可读性更好,看了很多项目为什么很多人都是使用短横线命名的?
【萌新】【vue】关于组件的命名规范。使用组件时,大驼峰明明可读性更好,一眼就可以看出是组件,看了很多项目为什么很多人都是使用短横线命名的?
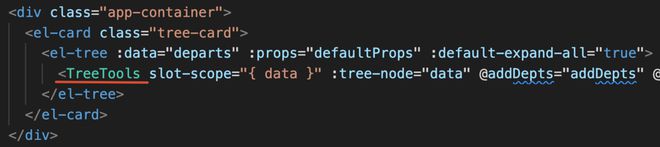
大驼峰命名:
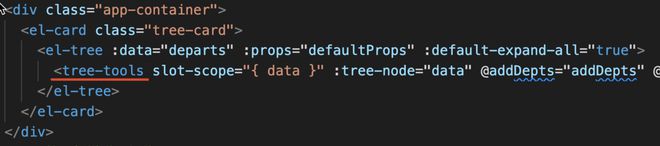
短横线命名:
回答:
可以参考这篇文章component-name-casing-in-templates。
在大多数项目中,在单文件组件和字符串模板中组件名应该总是PascalCase,但在DOM模板中应该是kebab-case。
kebab-case命名法最大的优点就在于所有的地方都能使用,兼容性强。
<!-- Everywhere --><my-component></my-component>
回答:
这个东西其实按照自己喜欢的来就行(自己的项目),或者公司啥的有开发规范那就按照规范来。
我个人是用大驼峰命名组件的。
短横线的命名我想到的可能是因为在 html 标签中是大小写不敏感的,所以在 Web Component 需要采用短横线命名规范,vue 模版中可能只是沿用了这个习惯。
回答:
这个问题,官网有解释:
详见:https://cn.vuejs.org/v2/guide...
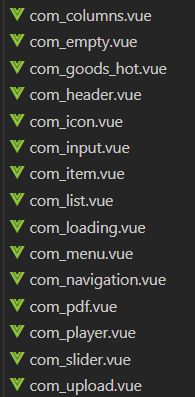
其实只要团队成员能保证风格一致才是重要的,用什么格式并没那么重要,我的项目中,都统一 com_ 开头:

以上是 使用组件时,大驼峰明明可读性更好,看了很多项目为什么很多人都是使用短横线命名的? 的全部内容, 来源链接: utcz.com/p/937542.html