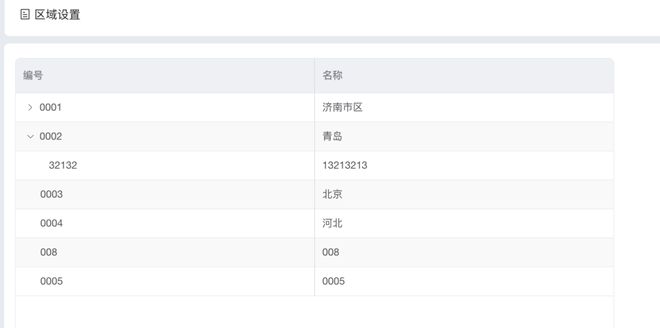
vue element ui table树形结构高亮问题
这样一个树形表格,想在插入完数据之后高亮插入的那一行,如果添加的是子级,并且父级没有展开的话,展开父级,高亮当前插入行,感谢各位
数据结构: 每一条的areaLists是子级
[ {
"id": "64d9312c-915d-43cc-b978-b292c543bb67",
"areaNumber": "0001",
"areaName": "济南市区",
"used": "1",
"isdeleted": "0",
"remarks": "系统预置",
"layer": 1,
"pathCode": "0001",
"detailed": "0",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "",
"createdTime": "2021-12-09T14:19:45.690803+08:00",
"lastModifiedTime": "2021-12-30T16:58:37.949349+08:00"
},
"areaLists": [
{
"id": "275edb8d-d237-4f92-80b6-8ad0c57319a7",
"areaNumber": "33",
"areaName": "3333",
"used": "1",
"isdeleted": "0",
"layer": 2,
"pathCode": "00010003",
"detailed": "0",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-23T15:39:38.388696+08:00",
"lastModifiedTime": "2022-02-23T15:39:38.388889+08:00"
},
"areaLists": [
{
"id": "d66cab1a-92f7-4976-9ee2-ded7ce0c27dc",
"areaNumber": "子级1",
"areaName": "子级1",
"used": "1",
"isdeleted": "0",
"layer": 3,
"pathCode": "000100030001",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-23T17:10:47.898139+08:00",
"lastModifiedTime": "2022-02-23T17:10:47.898248+08:00"
},
"areaLists": []
},
{
"id": "fead2d33-d292-433e-a2aa-c6af2edd4fe5",
"areaNumber": "子级2",
"areaName": "2",
"used": "1",
"isdeleted": "0",
"layer": 3,
"pathCode": "000100030002",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-23T17:11:26.778156+08:00",
"lastModifiedTime": "2022-02-23T17:11:26.778556+08:00"
},
"areaLists": []
}
]
},
{
"id": "93bed516-9440-4d21-ab6a-2e4e37f3aa5d",
"areaNumber": "222",
"areaName": "222",
"used": "1",
"isdeleted": "0",
"layer": 2,
"pathCode": "00010031",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-24T21:46:23.208492+08:00",
"lastModifiedTime": "2022-02-24T21:46:23.208678+08:00"
},
"areaLists": []
},
{
"id": "ed4b50a8-2595-4b9d-85d0-2468e7d82da9",
"areaNumber": "4444",
"areaName": "444",
"used": "1",
"isdeleted": "0",
"layer": 2,
"pathCode": "00010032",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-24T21:48:08.383284+08:00",
"lastModifiedTime": "2022-02-24T21:48:08.383349+08:00"
},
"areaLists": []
},
{
"id": "dd5ebc43-a079-462a-b1c5-1eb798d2b8af",
"areaNumber": "444",
"areaName": "5555",
"used": "1",
"isdeleted": "0",
"layer": 2,
"pathCode": "00010033",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-25T16:02:39.01614+08:00",
"lastModifiedTime": "2022-02-25T16:02:39.0166+08:00"
},
"areaLists": []
}
]
},
{
"id": "3811fd1c-a001-4890-848d-dc853a363fc2",
"areaNumber": "0002",
"areaName": "青岛",
"used": "1",
"isdeleted": "0",
"remarks": "系统预置",
"layer": 1,
"pathCode": "0002",
"detailed": "0",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2021-12-09T14:19:56.485843+08:00",
"lastModifiedTime": "2021-12-22T11:23:51.937675+08:00"
},
"areaLists": [
{
"id": "92440a63-6736-4529-956f-d1ff898ed34e",
"areaNumber": "32132",
"areaName": "13213213",
"used": "1",
"isdeleted": "0",
"layer": 2,
"pathCode": "00020001",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-28T14:11:42.942187+08:00",
"lastModifiedTime": "2022-02-28T14:11:42.94231+08:00"
},
"areaLists": []
}
]
},
{
"id": "29601adf-a418-4ce0-84e0-17237a1f953e",
"areaNumber": "0003",
"areaName": "北京",
"used": "1",
"isdeleted": "0",
"layer": 1,
"pathCode": "0003",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-15T17:17:37.930125+08:00",
"lastModifiedTime": "2022-02-15T17:17:37.930312+08:00"
},
"areaLists": []
},
{
"id": "47dda17b-1966-45ef-8b42-2ea7cfb99a5f",
"areaNumber": "0004",
"areaName": "河北",
"used": "1",
"isdeleted": "0",
"layer": 1,
"pathCode": "0072",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-02-25T16:37:18.462153+08:00",
"lastModifiedTime": "2022-02-25T16:37:18.462233+08:00"
},
"areaLists": []
},
{
"id": "277301f0-bb9c-49b9-924f-569dada3e5c2",
"areaNumber": "008",
"areaName": "008",
"used": "1",
"isdeleted": "0",
"layer": 1,
"pathCode": "0075",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-04-20T14:09:07.98201+08:00",
"lastModifiedTime": "2022-04-20T14:09:07.986126+08:00"
},
"areaLists": []
},
{
"id": "2960e2f7-3535-4b04-9a7f-477545828583",
"areaNumber": "0005",
"areaName": "0005",
"used": "1",
"isdeleted": "0",
"layer": 1,
"pathCode": "0076",
"detailed": "1",
"b2BPersistenceEntity": {
"creator": "SU9999",
"lastModifier": "SU9999",
"createdTime": "2022-04-20T14:13:37.616623+08:00",
"lastModifiedTime": "2022-04-20T14:13:37.617182+08:00"
},
"areaLists": []
}
]

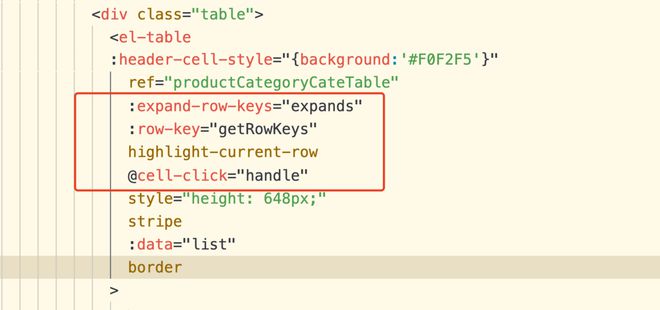
expands是控制展开的数组
这个是新增同级的情况,第一层高亮没有问题,但是如果是添加子级的同级,或者子级子级的同级就不对了,这里是不是应该写成递归,应该如何修改
setTimeout(() => { console.log(this.list, 'list----------')
this.list.forEach((item, index) => {
// 如果当前的表格项的id和新增的数据id一样
if (item.id == this.productCategory.id) {
console.log('一样id+++++', item, index)
console.log('this.list[index]', this.list[index])
let lastIndex = this.list.length - 1
// 如果当前选择行的层级是1,表示是第一层
if (this.selectRow.layer === 1) {
this.$nextTick(() => {
this.$refs.productCategoryCateTable.setCurrentRow(
this.list[lastIndex]
)
})
// 否则是子级添加同级
} else {
this.$nextTick(() => {
this.$refs.productCategoryCateTable.setCurrentRow(
this.list[index].children[
this.list[index].children.length - 1
]
)
})
}
}
})
}, 300)
回答:
Vue2 + Element UI
参阅:el-table 的 methods
展开用 toggleRowExpansion() 方法,第 1 个参数是 row,第 2 个参数 true 表示展开。
选择当前行用 setCurrentRow() 方法,参数是 row。
有两点需要注意:
- row 是行对象,而不是 key
setCurrentRow(xx)可能不起作用,需要先调用一个无参数的setCurrentRow()(不知道为什么,可能是 BUG)
示例
this.$refs.firstTable.toggleRowExpansion(this.tableData[2], true);this.$refs.firstTable.setCurrentRow();
this.$refs.firstTable.setCurrentRow(this.tableData[2].children[0]);
CodePen 上做试验的(要等加载完再点,也可以多点几次):
https://codepen.io/jamesfancy...
上面的例子是直接定位到 row 对象的,但实际在树型控件中要定位到某个节点需要递归去查找。
以下面数据为例
// 只留了 id 和 children,其他属性不需要const tableData = [
{ id: 1 },
{ id: 2 },
{
id: 3,
children: [
{
id: 31,
children: [{ id: 311 }, { id: 312 },]
},
{ id: 32 }
]
},
{ id: 4 }
];
然后一个简单的 findTree
function findTree(nodes, predicate) { for (const node of nodes) {
if (predicate(node)) {
return node;
}
if (node.children?.length > 0) {
const found = findTree(node.children, predicate);
if (found !== undefined) {
return found;
}
}
}
}
// 测试用例
console.log(findTree(tableData, node => node.id === 311));
console.log(findTree(tableData, node => node.id === 31));
console.log(findTree(tableData, node => node.id === 51));
以上是 vue element ui table树形结构高亮问题 的全部内容, 来源链接: utcz.com/p/937518.html









