js 数组的原型链

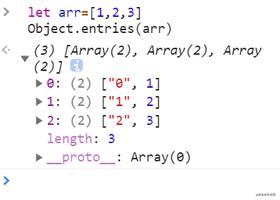
如果这么输出,结果就是
如果 console.log(arr)
原型链就变长了
Array => Object => Array => Object => null
这是为什么
回答:
- [[Prototype]] 是原型对象,
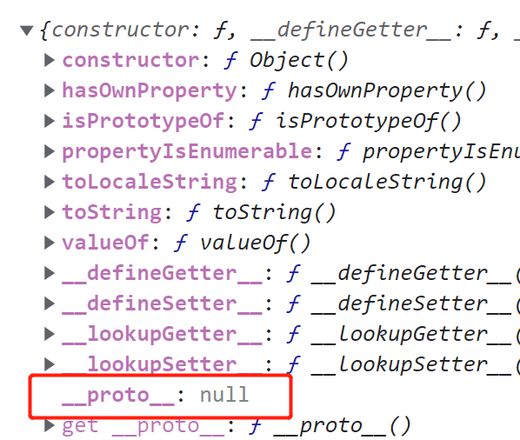
__proto__不是。 __proto__是定义在 Object.prototype 上的一个 getter / setter 。- [[Prototype]] 是 null 的时候,就不展示了。于是
console.log(arr.__proto__.__proto__),看不到 [[Prototype]] 。但是__proto__作为一个 getter ,它还是在的。 __proto__是定义在 Object.prototype 上的,所以一定在顺着原型对象([[Prototype]])走到 Object.prototype 的时候才能看到。作为一个 getter ,它的值最开始显示为(...)(至少在我的 Chrome 上是这样的),需要点击一下才会计算。计算的时候,是对原始对象进行计算的。- 对原始对象计算的意思是,显示在 arr / [[Prototype]] / [[Prototye]] 下的
__proto__,它还是arr的__proto__,它的计算结果是arr.__proto__。 - 所以你顺着 arr / [[Prototype]] / [[Prototype]] /
__proto__看下去,就是看到 Array, Object, Array - 在 arr / [[Prototype]] / [[Prototype]] 上看到的所有属性,其实都是 arr 的属性。只不过它们有的直接在 arr 上定义(OwnProperty),有些在它的原型链上定义。它们的值都是 arr.propety 的值。[[Prototype]] 本身并不是属性,而是一个 internal slot ,即对象的一个内部状态,标识对象的原型链。在 console 里为展示方便,使用了跟属性相同的方式展示。
- arr / [[Prototype]] / [[Prototype]] /
__proto__的结果,也就是arr.__proto__=== Array.prototype ,再展开的时候就是 Array.prototype 的属性跟 internal slot 了。所以你可以通过 arr / [[Prototype]] / [[Prototype]] /__proto__/ [[Prototype]] 看到 Object 。这个 Object 下面看不到 [[Protoype]] (null),但是有__proto__,计算结果是arr.__proto__.__proto===Array.prototype.__proto__===Object.prototype。 Object.prototype的 [[Prototype]] 是 null ,不展示。但是有__proto__,Object.prototype.__proto__ === null。- 在调试窗口展开对象看原型链,只需要看 [[Prototype]] 就可以了,不需要管
__proto__。
arr [[Prototype]] //Array.prototype
[[Prototype]] //Object.prototype
__proto__ // arr.__proto__ === Array.prototype
[[Prototype]] // Object.prototype
__proto__ // Array.prototype.__proto__ === Object.prototype
__proto__ // Object.prototype.__proto__ === null
回答:
访问一个对象的属性时,先在自身属性上找,找到返回。
如果没有,就沿着__proto__这条链向上找,找到返回。
如果最终没有找到,返回undefined
以上是 js 数组的原型链 的全部内容, 来源链接: utcz.com/p/937496.html