vue v-for循环打印的form表单,如何控制当前index的form表单中model值?
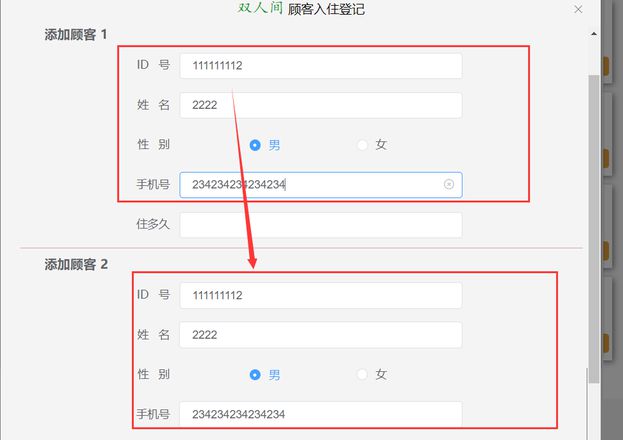
我通过 v-for循环 打印的 form表单,我想控制当前index的表单,而不影响其他index的form表单,该如何做到呢?
问题如下:不同index的form表单,被同时控制了
原代码:
<div v-for="(client, index) in 6" v-if="index < numberOfPeople" v-bind:key="index" @click="sendIndex(index)"> <h3>添加顾客 {{index+1}}</h3>
<el-form-item prop="clientIDNumber" label-width="68px">
<label slot="label">ID 号</label>
<el-input v-model="checkInForm.clientIDNumber" clearable></el-input>
</el-form-item>
<el-form-item label-width="68px">
<label slot="label">姓 名</label>
<el-input v-model="checkInForm.clientName" clearable></el-input>
</el-form-item>
<el-form-item label-width="68px">
<label slot="label">性 别</label>
<el-radio v-model="checkInForm.clientSex" label="男">男</el-radio>
<el-radio v-model="checkInForm.clientSex" label="女">女</el-radio>
</el-form-item>
<el-form-item prop="clientPhoneNumber" label-width="68px">
<label slot="label">手机号</label>
<el-input v-model="checkInForm.clientPhoneNumber" clearable></el-input>
</el-form-item>
<el-form-item prop="checkInDuration" label-width="68px">
<label slot="label">住多久</label>
<el-input v-model="checkInForm.checkInDuration" clearable></el-input>
</el-form-item>
<div class="dividing-line2"></div>
</div>
新代码:
<div v-for="(client, index) in checkInRequiredArray" v-if="index < numberOfPeople" v-bind:key="index" @click="sendIndex(index)"> <h3>添加顾客 {{index+1}}</h3>
<el-form-item prop="clientIDNumber" label-width="68px">
<label slot="label">ID 号</label>
<el-input v-model="checkInRequiredArray[index].clientIDNumber" clearable></el-input>
</el-form-item>
<el-form-item label-width="68px">
<label slot="label">姓 名</label>
<el-input v-model="client.clientName" clearable></el-input>
</el-form-item>
<el-form-item label-width="68px">
<label slot="label">性 别</label>
<el-radio v-model="client.clientSex" label="男">男</el-radio>
<el-radio v-model="client.clientSex" label="女">女</el-radio>
</el-form-item>
<el-form-item prop="clientPhoneNumber" label-width="68px">
<label slot="label">手机号</label>
<el-input v-model="client.clientPhoneNumber" clearable></el-input>
</el-form-item>
<el-form-item prop="checkInDuration" label-width="68px">
<label slot="label">住多久</label>
<el-input v-model="client.checkInDuration" clearable></el-input>
</el-form-item>
<div class="dividing-line2"></div>
</div>
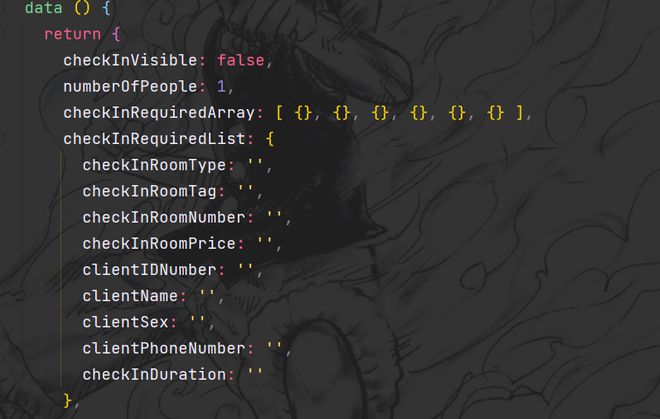
data:

好像没有效果
求大佬解答一下!!!
回答:
问题已解决!
详情参考:
http://t.csdn.cn/tTG6T
回答:
给你举个例子:
<template> <ul>
<li v-for="(item, index) in list" :key="index">
<input type="text" v-model="item.value" />
</li>
</ul>
</template>
<script>
export default {
data() {
return {
list: [{}, {}, {}]
};
},
}
</script>
值都会在list里面
回答:
根据下标啊,有不同的key
以上是 vue v-for循环打印的form表单,如何控制当前index的form表单中model值? 的全部内容, 来源链接: utcz.com/p/937461.html