vue template 如何解析成带位置数据的 ast ?
遇到的问题:
需要把 .vue 文件解析成 ast, 然后修改后还原成源代码。
但是使用 vue-template-compiler 解析 vue template 的时候, 并没有记录位置信息
使用 @babel/parser 解析 js 的时候, ast 会携带一个 position 的位置信息
比如:
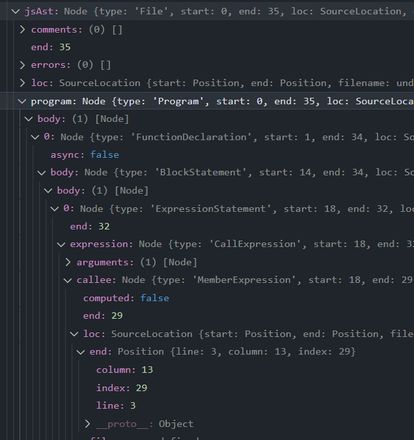
{ line: 3,
column: 13,
index: 29,
}
但是使用 vue-template-compiler 解析后的 ast 并没有这种位置信息,所以还原源代码无从下手。
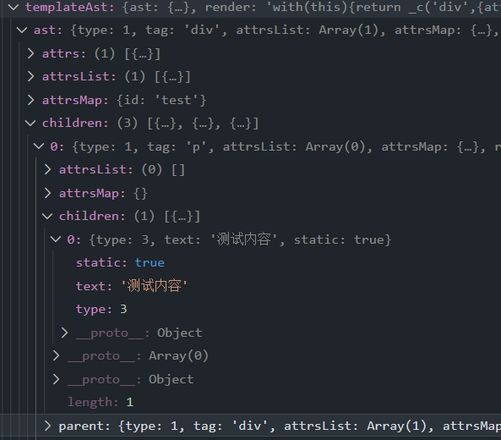
vue-template-compiler 解析 vue template 的 ast:

@babel/parser 解析 js 的 ast:

请问有什么思路或者什么轮子吗?
以上是 vue template 如何解析成带位置数据的 ast ? 的全部内容, 来源链接: utcz.com/p/937414.html