修改引入的图标大小
请问下我这个在一个vue页面里面加了这个代码,然后我实际访问的时候,图标变得非常大。其余报错都没有
*<template><el-row>
<el-button>Default</el-button>
<el-buttontype="primary">Primary</el-button>
<el-buttontype="success">Success</el-button>
<el-buttontype="info">Info</el-button>
<el-buttontype="warning">Warning</el-button>
<el-buttontype="danger">Danger</el-button>
<el-button>中文</el-button>
</el-row>
<el-row>
<el-buttonplain>Plain</el-button>
<el-buttontype="primary"plain>Primary</el-button>
<el-buttontype="success"plain>Success</el-button>
<el-buttontype="info"plain>Info</el-button>
<el-buttontype="warning"plain>Warning</el-button>
<el-buttontype="danger"plain>Danger</el-button>
</el-row>
<el-row>
<el-buttonround>Round</el-button>
<el-buttontype="primary"round>Primary</el-button>
<el-buttontype="success"round>Success</el-button>
<el-buttontype="info"round>Info</el-button>
<el-buttontype="warning"round>Warning</el-button>
<el-buttontype="danger"round>Danger</el-button>
</el-row>
<el-row>
<el-button:icon="Search"circle><el-icon><Search/></el-icon></el-button>
<el-buttontype="primary"circle><el-icon><Edit/></el-icon></el-button>
<el-buttontype="success"circle><el-icon><Check/></el-icon></el-button>
<el-buttontype="info"circle><el-icon><Message/></el-icon></el-button>
<el-buttontype="warning"circle><el-icon><Star/></el-icon></el-button>
<el-buttontype="danger"circle><el-icon><Delete/></el-icon></el-button>
</el-row>
</template>
<script>
import{Search,Edit,Check,Message,Star,Delete}from'@element-plus/icons'
exportdefault{
components:{
Search,
Edit,
Check,
Message,
Star,
Delete
}
}
</script>
*
main.js引入如下:
import { createApp } from 'vue'//这个就是vue3的版本import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'//引入app
import router from './router'
//引入echarts
import * as echarts from 'echarts'
const app=createApp(App).use(router).mount('#app')
app.use(ElementPlus)
app.echarts=echarts
换种写法也不行
<el-icon :size="20"><aim/> </el-icon></template>
<script>
import { Aim} from '@element-plus/icons'
export default {
components: {
// Search,
// Edit,
// Check,
// Message,
// Star,
// Delete,
aim:Aim
}
}
</script>

回答:
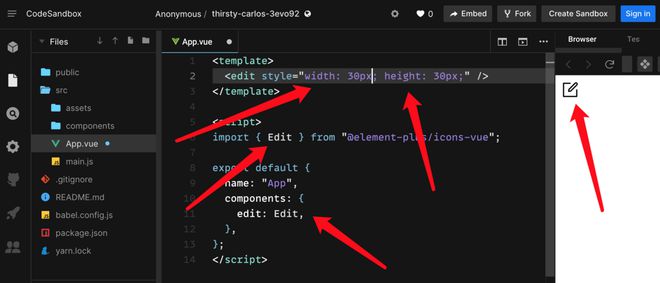
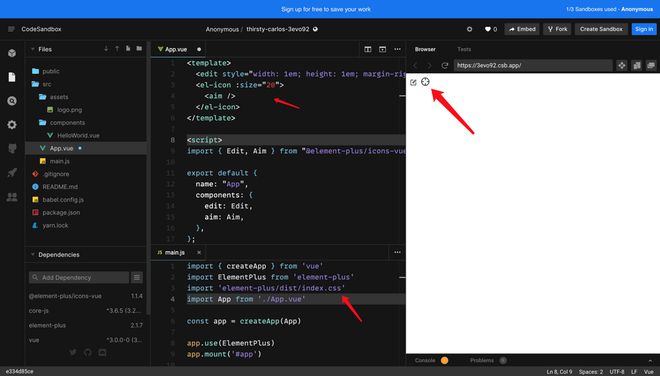
你没有设置图标尺寸嘛. 参考下图与链接:
https://codesandbox.io/s/thir...

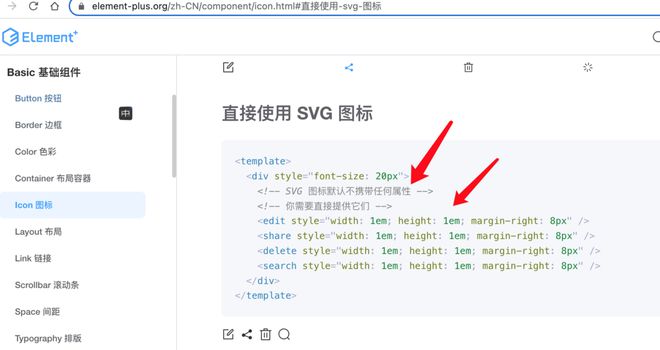
文档有提到呀:
https://element-plus.org/zh-C...

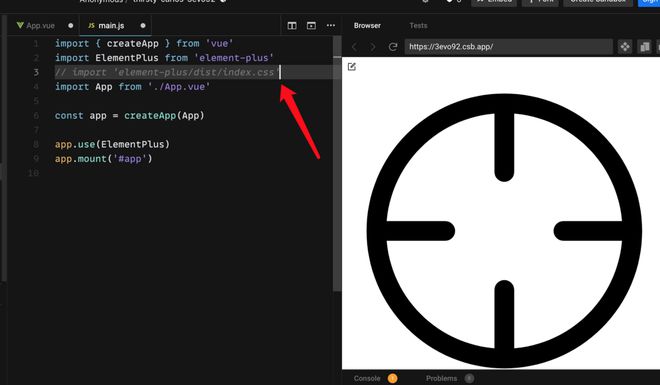
那你可能是像下图这样没有引入样式.

引入样式, 如下图:

以上是 修改引入的图标大小 的全部内容, 来源链接: utcz.com/p/937405.html



