elementui的侧边栏如何与路由绑定

elementui的侧边栏如何与路由绑定
回答:
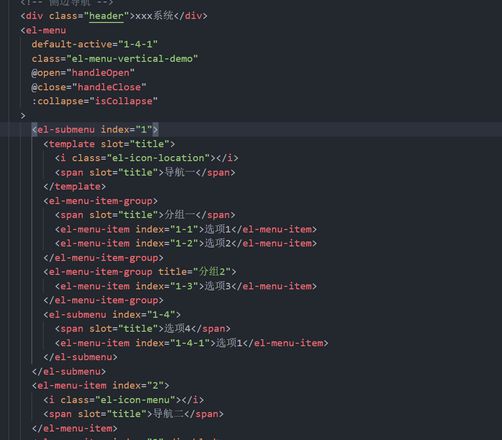
<el-menu ...> <template v-for="(item, index) in navData">
<el-submenu :index="index + ''" :key="index">
<template slot="title">
<span slot="title">{{ item.name }}</span>
</template>
<el-menu-item
v-for="child in item.children.filter(fil => !fil.hidden)"
:index="child.path"
:key="child.path"
>{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
记得把数组赋值
this.navData=this.$router.options.routes
路由数据结构为:
{ path: '/',
code: 'AA',
name: 'AA菜单',
component: Home,
hidden: false,
children: [
{
path: '/list',
name: '列表1',
code: 'list',
hidden: false,
component: resolve => require(['@/views/AA/list'], resolve)
}
]
},
以上是 elementui的侧边栏如何与路由绑定 的全部内容, 来源链接: utcz.com/p/937400.html