用v-for呈现多个单选题,但发现竟然变成了多选,不知如何解决
<template> <view class="questionnaire">
<view class="section">
<view class="title">
一、财务状况
</view>
<view class="block" v-for="(item,index) in questionList" :key="index">
<view class="question">
{{item.question}}
</view>
<view class="selection" v-for="(answer,index1) in item.answer" :key="index1">
<van-radio-group value="radio" @change="onChange(answer.mask)">
<van-radio custom-class="radio" checked-color="rgb(213,0,15)">{{answer.content}}</van-radio>
</van-radio-group>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
questionList:[
{
qId:1,
question:'1.您的年龄是?',
answer:[
{content:"18-30岁",mask:'-2'},
{content:"31-50岁",mask:'0'},
{content:"51-60岁",mask:'-4'},
{content:"高于60岁",mask:'-10'}
],
},
],
totalMask:0,
radio:''
}
},
methods:{
// onChange(e){
// console.log('e:',e)
// }
onChange(mask) {
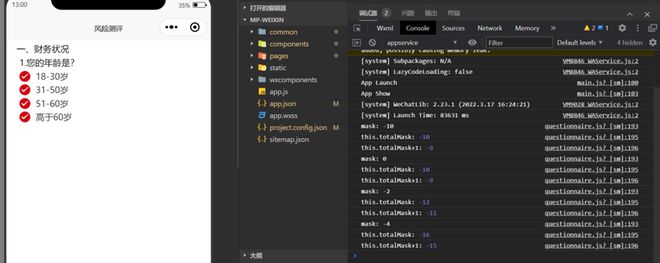
console.log('mask:',mask)
this.totalMask+=Number(mask),
console.log('this.totalMask:',this.totalMask)
console.log('this.totalMask+1:',this.totalMask+1)
},
}
}
</script>
<style>
.questionnaire{
margin: 5px auto;
width: 90%;
}
.title{
margin: 5px 0px;
}
.block{
margin: 5px;
}
.question{
margin:5px 0px;
}
.radio{
margin:5px 0px;
}
</style>
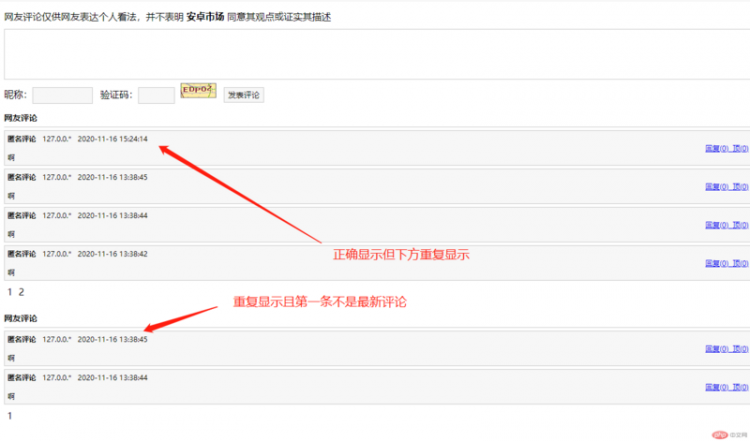
现在变成了如下状况:单选题变成了多选题
请问有何高见,请赐教,不胜感激。
回答:
- 不需要侦听所有的
change事件,要么用事件冒泡在上层侦听,要么直接绑定数据也行 - 一般来说我会把数据绑在每个选项上,然后放在一个大数组里,最后提交的时候计算成绩
- 单选多选一般是 radio/checkbox,我没用过 van,不过我猜应该差不多
回答:
你这个for循环不对你循环到外层去了
这个是你的代码
<view class="selection" v-for="(answer,index1) in item.answer" :key="index1"> <van-radio-group value="radio" @change="onChange(answer.mask)">
<van-radio custom-class="radio" checked-color="rgb(213,0,15)">{{answer.content}}</van-radio>
</van-radio-group>
</view>
这个是是修改后的代码
<view class="selection"> <van-radio-group value="radio" @change="onChange">
<van-radio v-for="(answer,index1) in item.answer" :key="index1"
custom-class="radio" checked-color="rgb(213,0,15)">{{answer.content}}</van-radio>
</van-radio-group>
</view>
以上是 用v-for呈现多个单选题,但发现竟然变成了多选,不知如何解决 的全部内容, 来源链接: utcz.com/p/937362.html