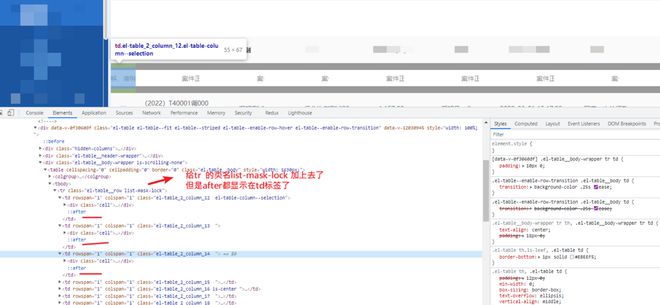
给tr标签添加伪元素,结果都给td了
背景:使用elementui,给指定行添加样式,我给需要的tr 增加了伪元素,但是都展示在td上面了
.list-mask-lock { background: rgba(0, 0, 0, 0.4) !important;
position: relative;
z-index: 9999;
}
.list-mask-lock ::after {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
text-align: center;
line-height: 35px;
display: block;
content: "案件正在转入法院调解,请稍后前往法院调解查看";
width: 562px;
height: 35px;
background: #ffffff;
border-radius: 4px;
color: rgba($color: #000000, $alpha: 0.5);
}
求救 help
回答:
写法问题,.list-mask-lock ::after中间不需要空格
回答:
.list-mask-lock ::after去掉空格
以上是 给tr标签添加伪元素,结果都给td了 的全部内容, 来源链接: utcz.com/p/937247.html