【求助】前端怎么插入自己的咨询控件到别人的网站上的
产品需求:让别人的站点有我们的咨询控件(站点不固定)
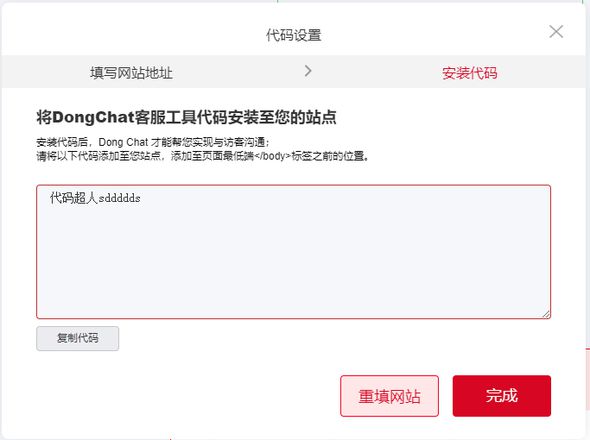
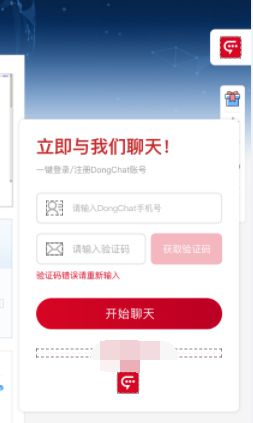
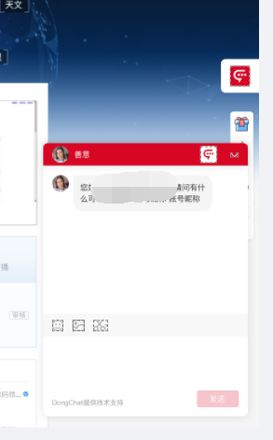
示例图说明:


想法使用 iframe 但是达不到UI上那种效果,只能代码插入,但是...哎...有没有做过的提供下思路。感谢!
回答:
iframe可以达到图示效果,
给使用方提供一个js文件,
js文件的执行效果是:
- 创建一个iframe
- 设置好iframe样式(宽高,边框,position定位等)
- 加载你们期望加载的内容
回答:
这个iframe应该做不到吧. 只能给对方一个js引入.
iframe里面加载的和主窗口加载不是同域, 无法控制主窗口.
回答:
iframe也可以的,图标和下面的对话框一体,背景设置成透明。
用js也可以,js创建一个iframe,只有下面对话框,然后再单独创建一个图标。
不用iframe也可以,如果是react或者vue写的项目,将项目以umd打包出一个dialog.js,给用户的js会创建一个div,然后引入这个dialog.js,将内容挂载到这个div上,类似微前端的方式。
以上是 【求助】前端怎么插入自己的咨询控件到别人的网站上的 的全部内容, 来源链接: utcz.com/p/937240.html