vue如何获取标签中v-for循环的 index的值, 并在标签之外的方法调用
我想获取 v-for 循环出来的 item.selectType的值 然后 在 created()方法中调用
<el-menu-item v-for="item in navList"
:key="item.selectType"
:index="item.selectType"
v-on:click="selectValue(item.selectType)"
ref="room">
{{ item.navItem }}
</el-menu-item>
我想 拿到 item.selectType的 值 目的就是 用来 激活 侧边栏按钮,我想要的效果是:刷新页面后,还是激活刷新页面之前的 那个 按钮,而不是 默认的第一个按钮
我想 要 :default-active="activeIndex" 中的 activeIndex = item.selectType,这样才能 动态的激活 侧边栏按钮,即使刷新后 还是 刷新前的 那个按钮激活
<el-menu :default-openeds="[activeIndex]" active-text-color="#ffd04b" :default-active="activeIndex" @select="handleSelect">使用 v-on:click 绑定的 值 ,只有在点击执行的 时候才起作用, 刷新后,又是默认值,不能 激活 刷新前的 那个 按钮。
回答:
只能存值了,要么存在本地比如楼上所说的方法。要么就是页面url后面增加search
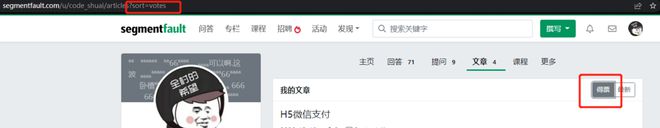
比如 /pathname?type=activeIndex
每次进入页面初始话数据的时候,获取一下携带的参数,没有参数就显示默认的就可以了,看一下思否的方案
回答:
那你需要把item.selectType的值保存在本地,比如使用sessionStorage、localStorage,页面初始化的时候从sessionStorage、localStorage中取出来赋值给activeIndex
以上是 vue如何获取标签中v-for循环的 index的值, 并在标签之外的方法调用 的全部内容, 来源链接: utcz.com/p/937238.html




