js如何获取list对象中的对象的属性的值
我想获取 rooms list的对象的属性值
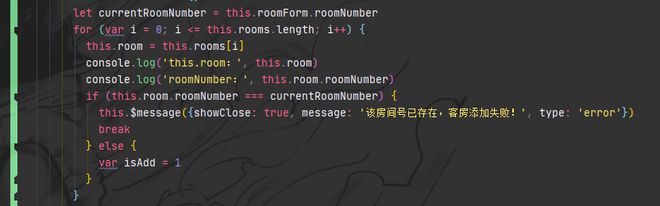
let currentRoomNumber = this.roomForm.roomNumber for (var i = 0; i <= this.rooms.length; i++) {
this.room = this.rooms[i]
console.log('this.room:', this.room)
console.log('roomNumber:', this.room.roomNumber)
if (this.room.roomNumber === currentRoomNumber) {
this.$message({showClose: true, message: '该房间号已存在,客房添加失败!', type: 'error'})
break
} else {
var isAdd = 1
}
}
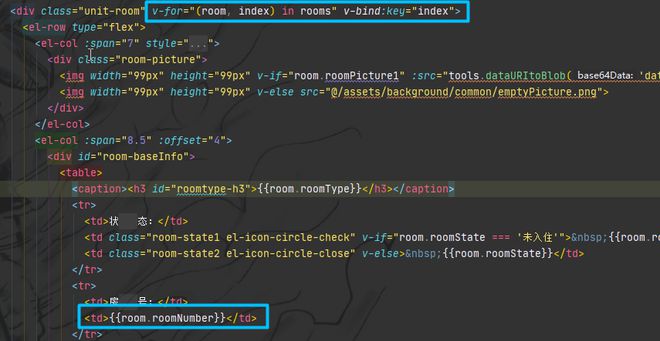
以下的能 正常显示,不会报错
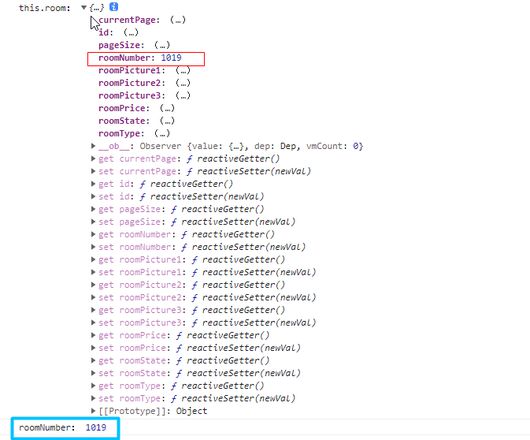
单个list对象已成功 拿到,以下是控制台打印结果:
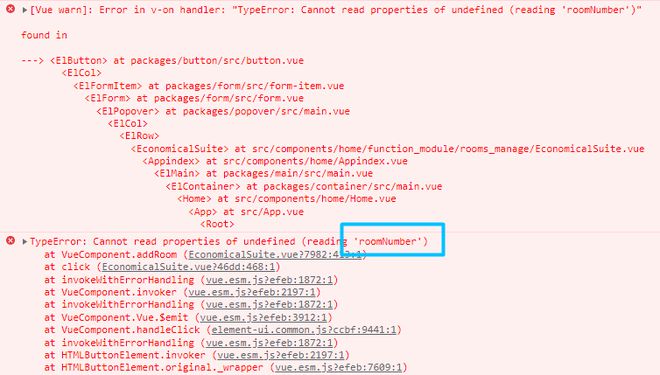
但是却一直报 roomNumber没有定义的错误
回答:
循环的结束条件写错了,应该是i < this.rooms.length
建议使用ES6的语法,比如,数组的遍历建议使用for of
以上是 js如何获取list对象中的对象的属性的值 的全部内容, 来源链接: utcz.com/p/937195.html