js arguments问题

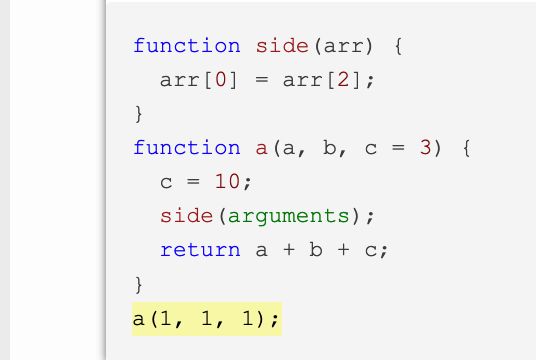
求解这里的side(arguments)里面的arguments的c为什么没有被改变还是1
回答:
在非严格模式下,函数的arguments和当前函数定义的形参存在映射关系,一个变另外一个也变
在严格模式下,函数的arguments和当前函数定义的形参没有映射关系,并且禁止使用arguments.callee和arguments.callee.caller
你的a函数使用了es6的语法,为函数参数指定默认值,所以环境默认开启了严格默认,如果你把这个写法去掉,你会发现结果就是预期的了
回答:
直接使用 a, b, c 类似 ES6 解构语法,解构出常量值后,你修改 arguments 肯定不会影响常量
function side(arr) { arr[0] = arr[2];
}
function a(a, b, c = 3) {
arguments[2] = 10;
side(arguments);
return [...arguments].reduce((v, t) => v + t, 0);
}
回答:
arguments 是一个对应于传递给函数的参数的类数组对象。指的是传递给函数的参数,你这里并没有去修改arguments的值,所以arguments并没有改变,比如你要改arguments 里 c 的值,可以这样
arguments[2] = 10;

详情可以看下MDN里 arguments 的解释。
以上是 js arguments问题 的全部内容, 来源链接: utcz.com/p/937178.html