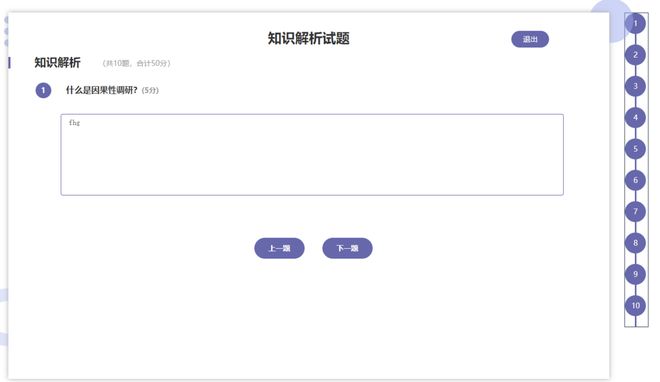
答题卡显示问题

点击下一题之后调用接口生成一个新的题目,我想根据那个输入框是否输入来改变右边答题卡的样式,但是我现在写了之后全都亮了,怎样才能让它做一个亮一个?
<div class="case_topic"> <div class="case_topic_right">
<span class="case_topic_lest">1</span> {{ oneknow.item
}}<span style="font-size: 14px; color: #999"
>({{ oneknow.score }}分)</span
>
</div>
<div class="case_topic_know">
<el-input
v-model="reply"
type="textarea"
:rows="5"
resize="none"
placeholder="请在此处输入你的答案..."
@change="changeHandler()"
>
</el-input>
</div>
<div class="case_topic_bottom" v-show="this.haslook == 1">
<p
class="case_topic_next"
@click="relativequestion()"
>
上一题
</p>
<p
class="case_topic_next1"
@click="nextquestion()"
>
下一题
</p>
<p
class="case_topic_next2"
v-show="this.haslook == 2"
@click="submit()"
>
提交
</p>
</div>
<div class="case_topic_bottom" v-show="this.haslook == 2">
<p
class="case_topic_next"
@click="relativequestion()"
>
上一题
</p>
<p
class="case_topic_next1"
@click="submit()"
>
提交
</p>
</div>
</div>
这个是答题卡的代码
<ul class="case_main_right"> <li v-for="(item,index) in knowlist" :key="index" v-show="hasexam == 1">
<div :class=" reply != null && reply != '' ? 'active' : 'case_main_right_num' ">{{index+1}}</div>
<div :class="reply != null && reply != '' ? 'active1' : 'case_main_right_box'"></div>
</li>
</ul>
刚进来页面的时候只显示一个题
getapp() { this.axios
.studentLookKnowQuestions({
trainId: this.trainId,
userId: this.user_id,
})
.then((res) => {
if (res.data.code == 101) {
//题的数据
this.oneknow = res.data.data.knowledgeCase;
}
}
})
.catch((err) => {});
},
然后点击上一题和下一题调用接口
//下一题 nextquestion() {
// if (this.active++ > 2) this.active = 0;
this.oneknow.reply = this.reply;
if (this.reply == "") {
this.$message({
type: "info",
message: "请输入内容 !",
});
} else {
this.axios
.studentNextKnowQuestions({
trainId: this.trainId,
userId: this.user_id,
knowledgeCase: this.oneknow,
})
.then((res) => {
this.getapp();
this.reply = "";
})
.catch((err) => {});
}
},
//上一题
relativequestion() {
if ((this.oneknow.id == this.knowlist[0].id)) {
this.$message({
type: "info",
message: "没有更多题了!",
});
} else {
for (let i = 0; i < this.knowlist.length; i++) {
if (this.knowlist[i].id == this.oneknow.id) {
this.id = this.knowlist[i - 1].id;
this.axios
.studentRelatKnowQuestions({
trainId: this.trainId,
userId: this.user_id,
id: this.id,
})
.then((res) => {
this.oneknow = res.data.data.knowledgeCase;
this.reply = res.data.data.knowledgeCase.reply;
this.haslook=res.data.data.knowledgeCase.num;
})
.catch((err) => {});
}
}
}
},
回答:
https://codepen.io/1567887123...
<a href="https://segmentfault.com/q/1010000041456189">https://segmentfault.com/q/1010000041456189</a><div id="array-with-index">
<div class="case_topic demo">
<div class="case_topic_right">
<span class="case_topic_lest">{{index+1}}</span>{{ oneknow.questionDescribe
}}<span style="font-size: 14px; color: #999">({{ oneknow.score }}分)</span>
</div>
<div class="case_topic_know">
<input v-model="oneknow.describe" placeholder="请在此处输入你的答案..." @change="changeHandler()">
</input>
</div>
<div class="case_topic_bottom">
<p class="case_topic_next" @click="relativequestion()" v-show="index != 0">
上一题
</p>
<p class="case_topic_next1" @click="nextquestion()" v-show="index != knowlist.length-1">
下一题
</p>
<p class="case_topic_next2" @click="submit()">
提交
</p>
</div>
</div>
<ul class="case_main_right">
<li v-for="(item,index) in knowlist" :key="index">
<div>{{index+1}}</div>
<div v-show="item.describe">已答题</div>
</li>
</ul>
</div>
Vue.createApp({ data() {
return {
index: 0,
hasexam: "1",
reply: "",
haslook: "",
oneknow: {
//当前题目
score: "0",
questionDescribe: "", //题目描述
describe: "" //答案描述
},
knowlist: [
{
//题目列表
score: "10",
questionDescribe: "题目11111", //题目描述
describe: "" //答案描述
},
{
score: "10",
questionDescribe: "题目2222", //题目描述
describe: "" //答案描述
},
{
score: "10",
questionDescribe: "题目3333", //题目描述
describe: "" //答案描述
}
]
};
},
mounted() {
// 初始化第一个题目。
this.index = 0;
this.getOneknow();
},
methods: {
getOneknow() {
// 获取题目。
this.oneknow = this.knowlist[this.index];
},
changeHandler() {},
relativequestion() {
//上一个减一
this.index = this.index - 1;
this.getOneknow();
},
nextquestion() {
//下一个加一
this.index = this.index + 1;
this.getOneknow();
},
submit() {}
}
}).mount("#array-with-index");
以上是 答题卡显示问题 的全部内容, 来源链接: utcz.com/p/937135.html