elementUI表单切换为啥会报错?
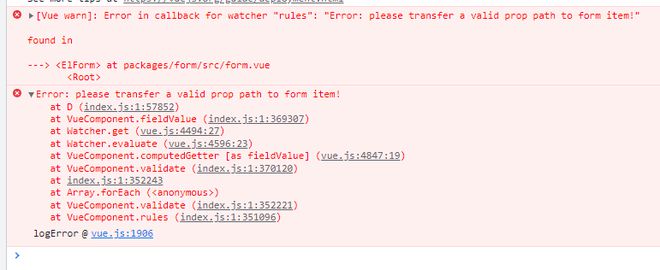
elementUI表单切换时,从第二页返回至第一页时,控制台为啥会报一个奇怪的错: please transfer a valid prop path to form item!"
有没有大佬帮帮忙解救一下
复现地址:demo
代码贴出来:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuedemo</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<div id="app">
<template v-if='step===1'>
<el-button @click="nextPage">下一页</el-button>
<h1>这是第一页</h1>
<el-form ref="form" :model="form" :rules="onerules" label-width="80px">
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
</template>
<template v-else-if='step===2'>
<el-button @click="prevPage">上一页</el-button>
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item
prop="email"
label="邮箱"
:rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
]"
>
<el-input v-model="dynamicValidateForm.email"></el-input>
</el-form-item>
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:label="'域名' + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '域名不能为空', trigger: 'blur'
}"
>
<el-input v-model="domain.value">
</el-form-item>
</el-form>
<h1>这是第2页</h1>
</template>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: function() {
return {
visible: false,
step:1,
onerules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
},
form:{},
dynamicValidateForm: {
domains: [{
key:'001',
value: ''
},{
key:'002',
value: ''
},{
key:'003',
value: ''
}],
email: ''
}
}
},
methods:{
prevPage(){
this.step--
},
nextPage(){
this.step++
}
}
})
</script>
</body>
</html>
回答:
element UI:https://element.eleme.cn/2.15...
去检查一下:rules验证规则
回答:
第二页的 :rules也像第一页那样先定义好,不好直接写到dom上, setp === 1的时候,dom节点的 :rules就变成空的了,自然会报错。
回答:
找到原因了,给两个表单各加一个不同的key 就可以了,因为切换的时候,form组件被复用了,
官网原文:Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key attribute 即可
以上是 elementUI表单切换为啥会报错? 的全部内容, 来源链接: utcz.com/p/937126.html