vue3.x项目中使用<script setup>写法,打包后内容空白
vue3.x项目中使用<script setup>写法时,发现在开发模式下(npm run serve),html正常展示,但是在打包后(npm run build),然后放置服务器下,发现<template>中的内容并没有被渲染到指定位置中,而是“<---->”展示。后来发现如果把<script setup>中的内容全部删除,再进行打包,发现<template>中的内容可以展示。
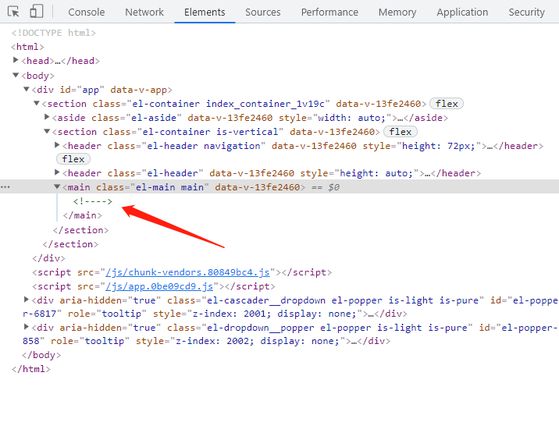
1.无法渲染情况
<template> <div>{{ name }}</div>
</template>
<script setup>
import { ref } from 'vue'
const name = ref('xiaoming')
</script>

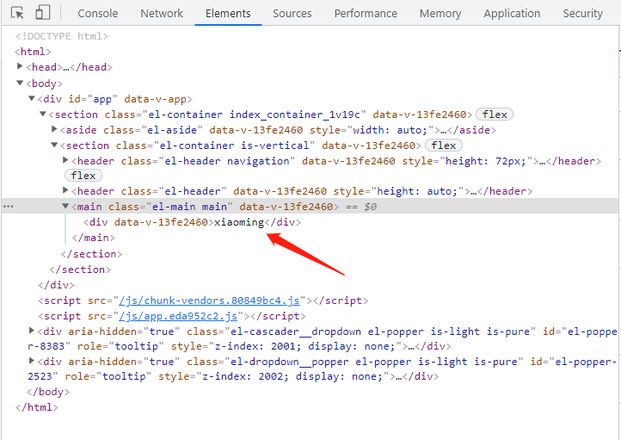
2.正常渲染情况
<template> <div>xiaoming</div>
</template>
<script setup></script>

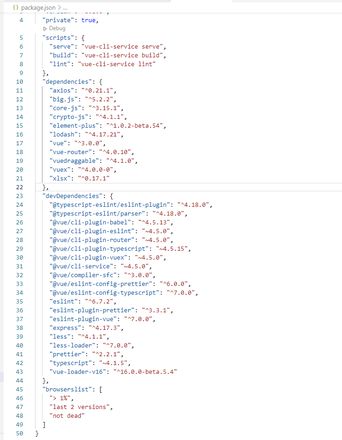
另外,再附上我的package.json:
回答:
版本问题,vue3.0.0升级到vue3.2.29就可以了
以上是 vue3.x项目中使用<script setup>写法,打包后内容空白 的全部内容, 来源链接: utcz.com/p/937115.html







