js怎样把html格式的页面内容包含图片和视频全部下载到本地word文件里呢?
这个需求需要把富文本内容下载成文件、我目前已经可以把文字下载下来。但是图片和视频无法下载。请问该怎么办呢?
我的方法是:
handleDown(row) { console.log(row)
console.log(row.content)
let str = `
<h1> ${row.title}</h1>
<p><span> ${row.workingTeam} </span></p>
<p><span> ${row.updateTime} </span></p>
` + row.content
let htmlStr = `
<!DOCTYPE html>
<html lang="en">
<body style="font-family:方正仿宋_GBK;text-align: center;mso-ascii-font-family:'Times New Roman'">
${str}
</body>
</html>
`
saveAs(
htmlDocx.asBlob(htmlStr, {orientation: "landscape"}),
`${row.title}.doc`
)
},
我用的vue-quill-editor富文本编辑器。里面的所有内容都是用p标签包裹的。
比如这样:
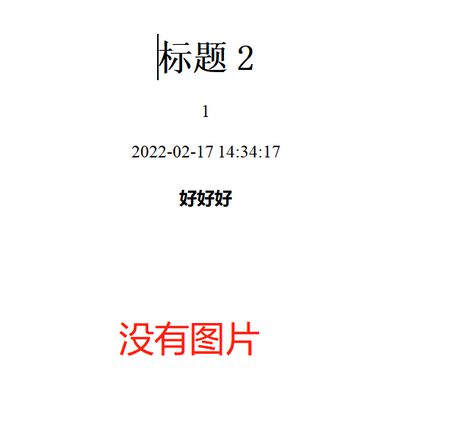
<p><strong class="ql-size-huge">好好好</strong></p><p><img src="http://10.1.xx.xxx:8080/profile/upload/2022/02/16/08ee666e-bf5f-4445-b331-0ba5cf64ff1e.jpg"></p>下载结果:文字下载成功了。但是图片没有被下载
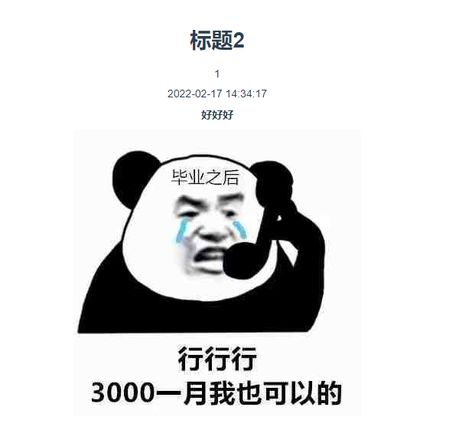
原本期望是这样的结果:
回答:
html-docx-js
html-to-docx
以上是 js怎样把html格式的页面内容包含图片和视频全部下载到本地word文件里呢? 的全部内容, 来源链接: utcz.com/p/937090.html