vue index.html 动态载入cdnJS后 偶尔出现报错情况
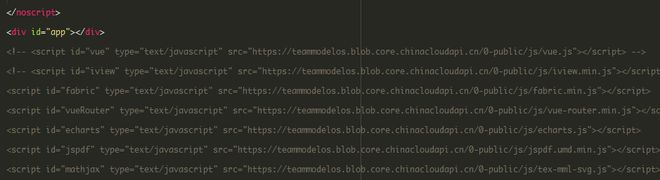
vuecli3的项目 因为瘦身需要 采用cdn引入的方式 如果是直接把脚本写在body下面是没有问题的,如下图所示

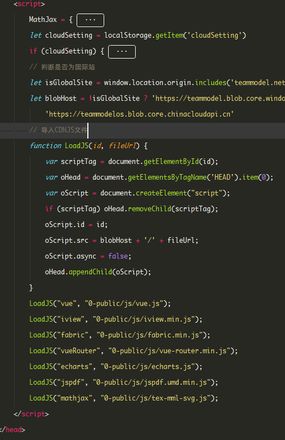
但是因为我需要根据域名来判断 采用不同位置的JS文件 所以我就改成了动态插入 如下图所示

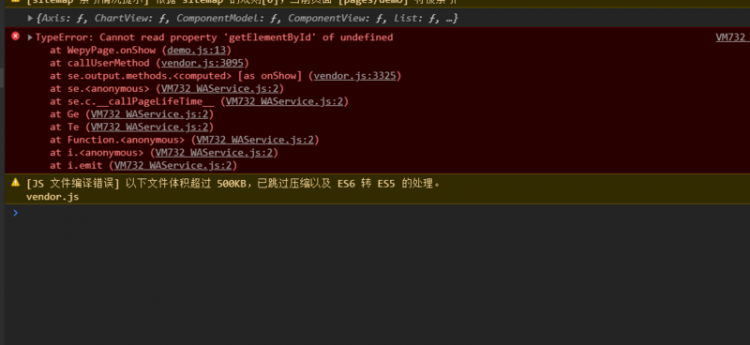
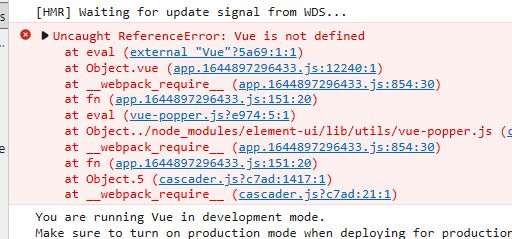
这样就导致 我在刷新页面的时候 偶尔会出现 Vue is not define 的报错信息

我网上看了说 动态载入的脚本 默认 async是true 如果要顺序执行 要改成 false
我改成false也无效 所以想来请教下各位大佬 是否有好的解决方案
回答:
试试 document.writeln
document.writeln( `<script src='${origin}/vue/3.2.31/vue.global.min.js'><\/script>`
);
回答:
Proxy代理window对象,set方法的key等于Vue时,再做其他事
回答:
为什么不直接<script>标签引入,而是要动态插入?
动态插入是异步的,你得保证Vue已经加载,才能执行后续操作。
比如另写一个方法
loadStaticScript([ 'vue.js',
'vue-rotuer.js',
'b.js',
'c.js'
]).then(() => {
// 所有资源加载完毕,再做你的事情
// new Vue({ ... })
})
以上是 vue index.html 动态载入cdnJS后 偶尔出现报错情况 的全部内容, 来源链接: utcz.com/p/937067.html