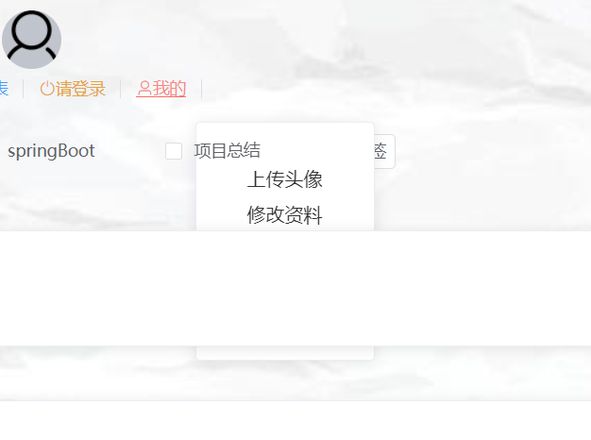
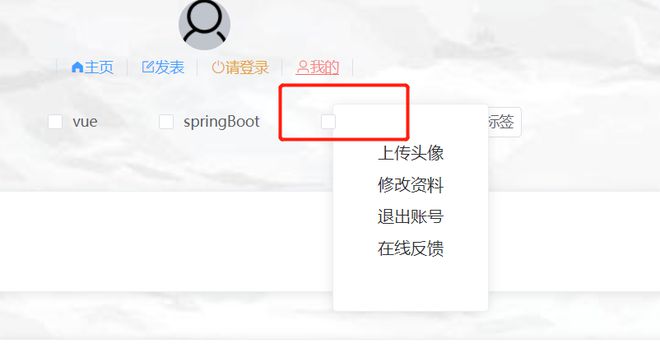
江湖救急!!z-index设置了10,点击出来卡片为啥卡片浮动到最上方有延迟

过两秒以后才到最上方,而且还会卡到一个单选框
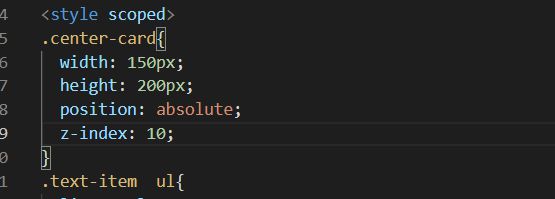
这是卡片的样式
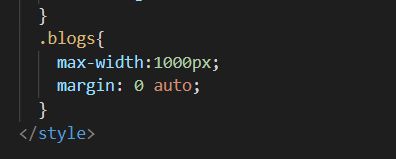
这是卡片下面盖住的blogs组件样式
回答:
这里有个层叠上下文的概念,并不是所谓的z-index就能完全解决问题。
你先尝试把这几个相关DOM元素的层级关系搞清楚
1.卡片和那个白色的块还有checkbox的DOM层级关系,如果都是同级,那么他们需要处于同一个层叠上下文中,并且设置了position,z-index才会按数值正常排列。
2.看上去checkbox始终再最上面,那么就要F12检查下checkbox的样式,可以通过查看是否有position属性,是否有z-index属性进行排查。
3.如果这几个元素的父元素都不同,那么他们可能都处于不同的层叠上下文中,你就需要通过检查他们的父元素的层叠上下文,依次类推,一层一层找到原因。
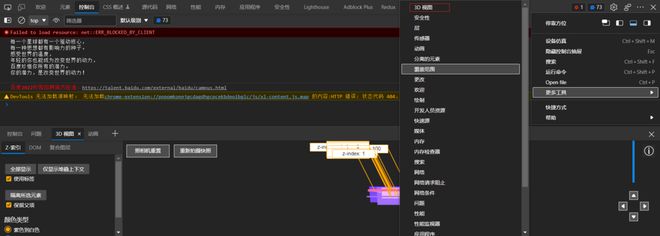
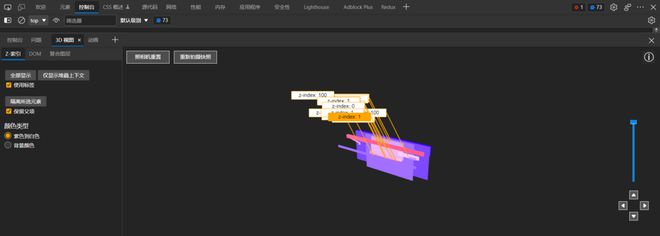
推荐使用edge浏览器F12更多工具找到3D视图,可以看到页面所有元素的层叠关系

以上是 江湖救急!!z-index设置了10,点击出来卡片为啥卡片浮动到最上方有延迟 的全部内容, 来源链接: utcz.com/p/937049.html