vue3 computed 问题
export default { name: "Pagination",
props:['count', 'page_size'],
setup(props) {
const cs = computed(function() {
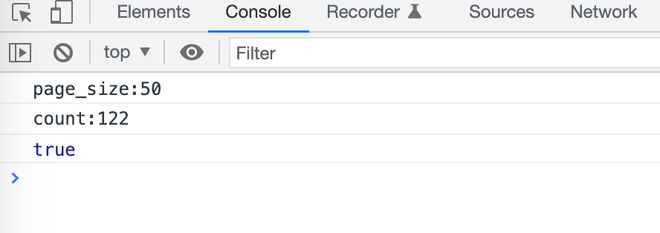
console.log('page_size:' + props.page_size)
console.log('count:' + props.count)
console.log(props.page_size >= props.count)
return props.page_size >= props.count;
});
}
}
props.page_size 明显小于 props.count 为什么是true;

回答:
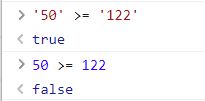
猜测是数据类型的问题。字符串比较大小会逐位比较。

为了健壮性的话可以考虑先强转成 Number 再比较。
回答:
兄弟,这两个值都是字符串吧,你转成Number再比较呢?
回答:
javascript不像是typescript,没有严格的类型,比较的时候要多注意值的类型
以上是 vue3 computed 问题 的全部内容, 来源链接: utcz.com/p/936992.html









