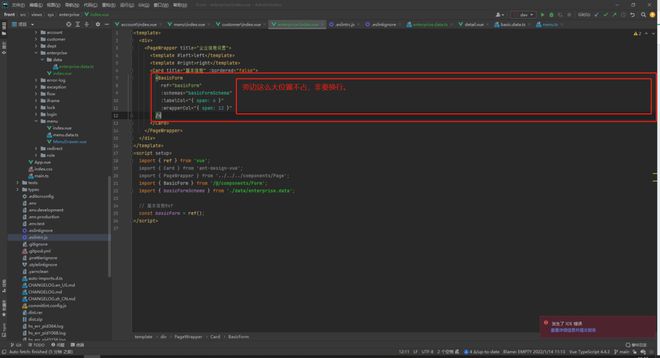
eslint 配置 老是动不动就换行
旁边这么大位置不占,非要换行。硬是要挤在一堆。怎么办啊
!注意:我是每次保存的时候会触发ESlint修复的
这是ESlint的配置
// @ts-checkconst { defineConfig } = require('eslint-define-config');
module.exports = defineConfig({
root: true,
env: {
browser: true,
node: true,
es6: true,
},
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 2020,
sourceType: 'module',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
extends: [
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'prettier',
'plugin:prettier/recommended',
'plugin:jest/recommended',
],
rules: {
'spaced-comment': ['error', 'always'],
'vue/script-setup-uses-vars': 'error',
'@typescript-eslint/ban-ts-ignore': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/no-var-requires': 'off',
'@typescript-eslint/no-empty-function': 'off',
'vue/custom-event-name-casing': 'off',
'no-use-before-define': 'off',
'@typescript-eslint/no-use-before-define': 'off',
'@typescript-eslint/ban-ts-comment': 'off',
'@typescript-eslint/ban-types': 'off',
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-unused-vars': [
'error',
{
argsIgnorePattern: '^_',
varsIgnorePattern: '^_',
},
],
'no-unused-vars': [
'error',
{
argsIgnorePattern: '^_',
varsIgnorePattern: '^_',
},
],
'space-before-function-paren': 'off',
'vue/attributes-order': 'off',
'vue/one-component-per-file': 'off',
'vue/html-closing-bracket-newline': 'off',
'vue/max-attributes-per-line': 'off',
'vue/multiline-html-element-content-newline': 'off',
'vue/singleline-html-element-content-newline': 'off',
'vue/attribute-hyphenation': 'off',
'vue/require-default-prop': 'off',
'vue/html-self-closing': [
'error',
{
html: {
void: 'always',
normal: 'never',
component: 'always',
},
svg: 'always',
math: 'always',
},
],
},
});
回答:
回答:
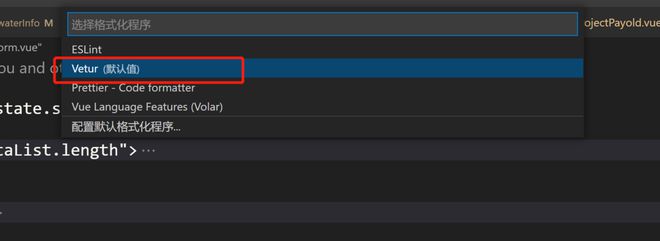
这个不是eslint的问题我记得,我之前也特烦这个,在vscode的settings.json里面加上这个:
"vetur.format.defaultFormatterOptions": { "js-beautify-html": {
"wrap_line_length": 140,
"wrap_attributes": "auto",
"end_with_newline": false
},
"prettier": {
"printWidth": 180
}
},
主要是"wrap_line_length": 140这个配置在起作用,就是一行超过多长就换行,每个人vs配置都不一样,给你个参考
以上是 eslint 配置 老是动不动就换行 的全部内容, 来源链接: utcz.com/p/936898.html









![如何把vim的eslint错误提示[下划直线]替换成[下划波浪线]](/wp-content/uploads/thumbs/303287_thumbnail.png)



