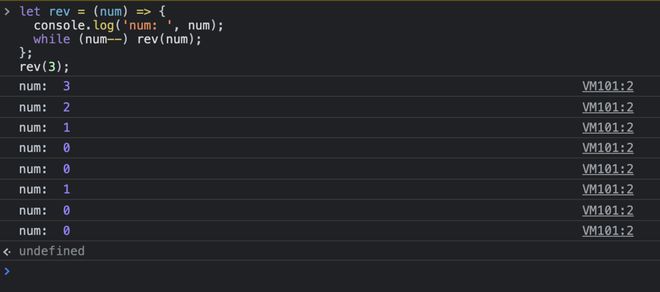
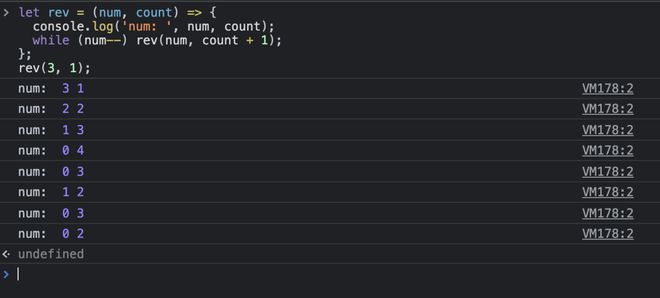
不懂就问系列,下面这段 js 输出什么?
js">let rev = (num) => { console.log('num: ', num);
while (num--) rev(num);
};
rev(3);
大佬们看下这段代码 输出什么,求大佬解释一下(最好带上图解) 有点似懂非懂~
回答:
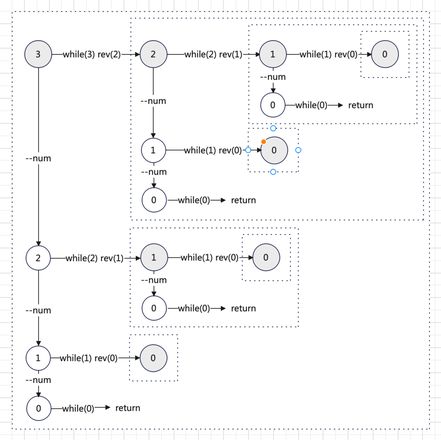
上面的方法是同步的宏任务,所以会深度执行,直接看图吧
1、虚线框表示进入rev方法,算是方法的执行上下文
2、圆圈表示num的值
3、灰色圆圈是进入方法后就执行的console.log方法(可以数圈圈看log的值)
4、从左到右是深度执行方法
5、从上到下是方法体内while循环
这个应该就能看懂了吧~
回答:

再给你加个层级咯。

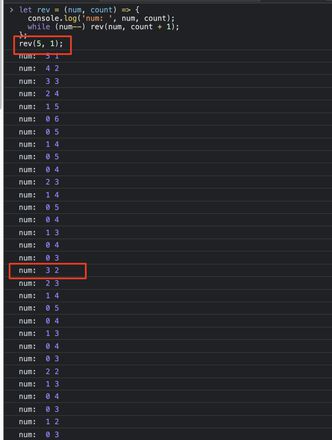
有可能你怀疑的点是为什么差距比较大?你把数值改大就行了。因为执行 rev 就等于减去了两次。

回答:
rev(3)中log(3)并依次执行
rev(2)rev(1)
rev(0)
rev(2)中log(2)并依次执行
rev(1)rev(0)
rev(1)中log(1)并依次执行
rev(0)rev(0)中log(0)~~~~~分割线~~~~
rev(3) 中的 rev(2) 中的rev(1)结束时打印 3,2,1,0,
之后执行rev(2)中的rev(0),并打印 0,
再执行rev(3)中的rev(1),打印 1,0,
最后执行rev(3)中的rev(0),打印 0
以上是 不懂就问系列,下面这段 js 输出什么? 的全部内容, 来源链接: utcz.com/p/936848.html