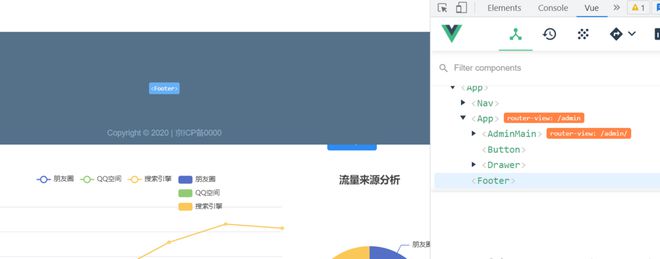
为什么这个footer组件跑到上面去了?

如图,它应该是在AdminMain下面的,AdminMain就是那几张echarts图,请问如何解决?
我知道原因了但是还不会改,是因为Admin组件是没有页面的侧拉菜单,我之所以这么用是因为多个子路由需要Admin侧拉菜单,如何改才能让子路由占空间呢?
补充一下代码:
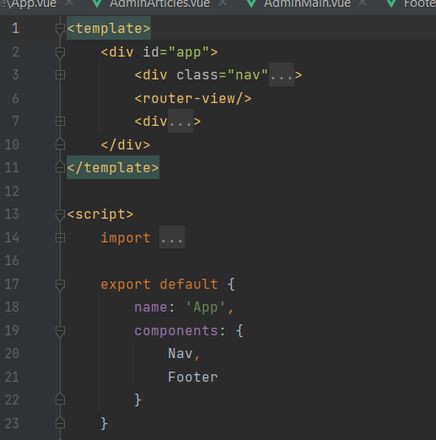
App.vue 根实例:
这个页面对应的router是/admin
path: '/admin', component: Admin,//组件Admin只是侧拉菜单,没有页面 children: [
{
path: '',
component: AdminMain//这个才是放echarts图的页面
},
{
path: 'article',//其它组件还需要Admin菜单,所以不知道怎么改
component: WriterArticle
},
{
回答:
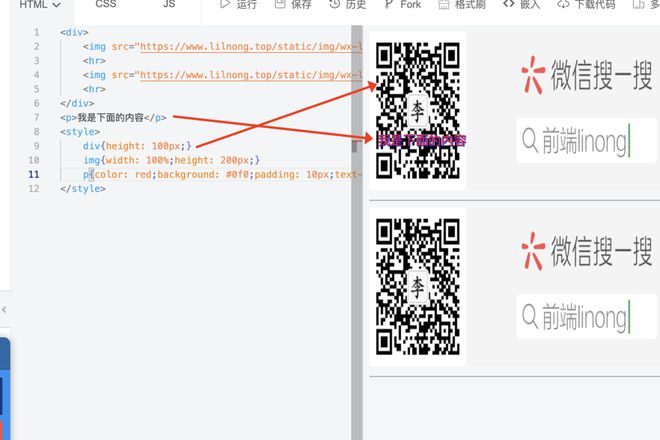
默认情况是占位的。肯定是 css 有问题。比如说设置了高度

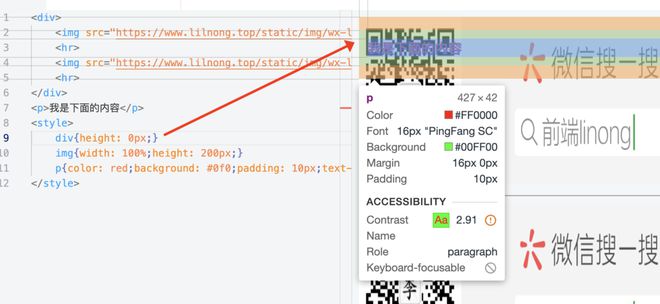
如果高度改成 0 就是这样了

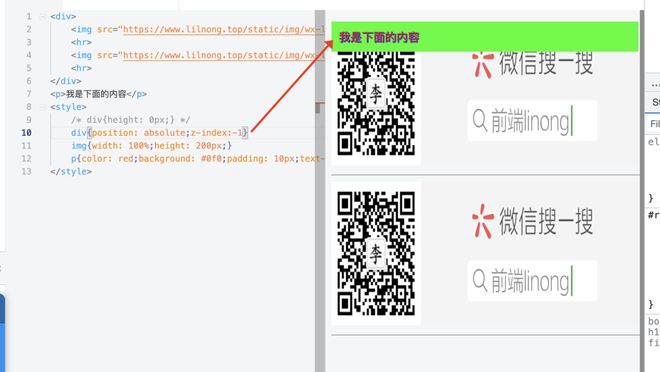
当然,还可以 absolute 或者 fixed 之类的定位

以上是 为什么这个footer组件跑到上面去了? 的全部内容, 来源链接: utcz.com/p/936768.html