如何两个数组作对比,生成一个符合要求的新数组
数组对比,根据node节点的变化,生成一个符合要求的新数组
//原数据const arr = [
{
"id": "12020000",
"nameEn": "Group",
"children": [
{
"id": "12020100",
"nameEn": "123",
},
{
"id": "12020200",
"nameEn": "1232",
}
],
}, {
"id": "12030000",
"nameEn": "info",
"children": [
{
"id": "12030100",
"nameEn": "Level",
},
{
"id": "12030200",
"nameEn": " Class",
},
{
"id": "12030300",
"nameEn": " Trading",
},
{
"id": "12030400",
"nameEn": " Platform",
},
{
"id": "12030500",
"nameEn": " with Ecosystem",
},
{
"id": "12030600",
"nameEn": " Market",
}
]
},
{
"id": "12104000",
"nameEn": "Trading",
"children": [
{
"id": "12104100",
"nameEn": "Buy",
}, {
"id": "12104200",
"nameEn": "put",
}]
},
{
"id": "12200000",
"nameEn": "Trading",
"children": [
{
"id": "12200100",
"nameEn": "save",
}, {
"id": "12200110",
"nameEn": "save1",
},
]
},
]
// 当node的节点为const node = ['12020100', '12030100', '12020000', '12030000']
result = [{
"id": "12020000",
"nameEn": "Group",
"children": [
{
"id": "12020100",
"nameEn": "123",
}]
}, {
"id": "12030000",
"nameEn": "info",
"children": [
{
"id": "12030100",
"nameEn": "Level",
}]
}
]
// 此时,选择了一个节点 12020200
node = ['12020100', '12030100', '12020200', '1211000', '12030000']
// result 变更为
result = [{
"id": "12030000",
"nameEn": "info",
"children": [
{
"id": "12030100",
"nameEn": "Level",
}]
}, {
"id": "12020000",
"nameEn": "Group",
"children": [
{
"id": "12020100",
"nameEn": "123",
}, {
"id": "12020200",
"nameEn": "1232",
}]
},
]
// 此时,选择了一个节点 12104100
node = ['12100100', '12030100', '12020200', '12104100', '1211000', '12030000', '12104000']
// result 变更为
result = [{
"id": "12030000",
"nameEn": "info",
"children": [
{
"id": "12030100",
"nameEn": "Level",
}]
}, {
"id": "12020000",
"nameEn": "Group",
"children": [
{
"id": "12020100",
"nameEn": "123",
}, {
"id": "12020200",
"nameEn": "1232",
}]
}, {
"id": "12104000",
"nameEn": "Trading",
"children": [
{
"id": "12104100",
"nameEn": "Buy",
}]
},]
// 此时,选择了一个节点 12030200
node = ['12100100', '12030100', '12020200', '12104100', '12030200', '1211000', '12030000', '12104000']
// result 变更为
result = [{
"id": "12020000",
"nameEn": "Group",
"children": [
{
"id": "12020100",
"nameEn": "123",
}, {
"id": "12020200",
"nameEn": "1232",
}]
}, {
"id": "12104000",
"nameEn": "Trading",
"children": [
{
"id": "12104100",
"nameEn": "Buy",
}]
}, {
"id": "12030000",
"nameEn": "info",
"children": [
{
"id": "12030100",
"nameEn": "Level",
}, {
"id": "12030200",
"nameEn": " Class",
},]
}]
回答:
从我之前的回答改的。
https://segmentfault.com/q/10...
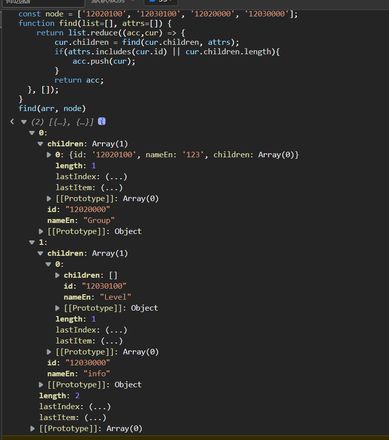
function find(list=[], attrs=[]) { return list.reduce((acc,cur) => {
cur.children = find(cur.children, attrs);
if(attrs.includes(cur.id) || cur.children.length){
acc.push(cur);
}
return acc;
}, []);
}
find(arr, node)
回答:
function filter(arr, node) { var isArray = node instanceof Array, ret = [];
var id = "id", children = "children";
node = isArray ? node.slice() : [node];
for (var i = 0; i < arr.length && node.length; ++i) {
var item = arr[i], obj = {};
var index = node.indexOf(item[id]);
if (index >= 0) {
ret.push(obj);
node.splice(index, 1);
}
for (var key in item) { // 将获取到的数据进行浅拷贝
if (item.hasOwnProperty(key)) {
var value = item[key];
if (value instanceof Array) {
if (key === children) {
var list = obj[key] = filter(value, node);
if (list.length && index < 0) ret.push(obj);
} else {
obj[key] = value.slice();
}
} else {
obj[key] = value;
}
}
}
}
return isArray ? ret : ret[0];
}
console.dir(filter(arr, ["12020100", "12030100", "12020000", "12030000"]));
console.dir(filter(arr, "12020200"));
回答:
简单意思一下写写,你自己改吧,总抄啥时候是个头。
const source = [ {
"id": "12020000",
"nameEn": "Group",
"children": [
{
"id": "12020100",
"nameEn": "123",
},
{
"id": "12020200",
"nameEn": "1232",
}
],
}, {
"id": "12030000",
"nameEn": "info",
"children": [
{
"id": "12030100",
"nameEn": "Level",
},
{
"id": "12030200",
"nameEn": " Class",
},
{
"id": "12030300",
"nameEn": " Trading",
},
{
"id": "12030400",
"nameEn": " Platform",
},
{
"id": "12030500",
"nameEn": " with Ecosystem",
},
{
"id": "12030600",
"nameEn": " Market",
}
]
},
{
"id": "12104000",
"nameEn": "Trading",
"children": [
{
"id": "12104100",
"nameEn": "Buy",
}, {
"id": "12104200",
"nameEn": "put",
}]
},
{
"id": "12200000",
"nameEn": "Trading",
"children": [
{
"id": "12200100",
"nameEn": "save",
}, {
"id": "12200110",
"nameEn": "save1",
},
]
},
];
const selected = []; // 已选中的点;
const onSelect = (nodeId) => { // 当子节点被点中时触发
const nodes = getNodesById(nodeId); // 获得父子结点
if (selected.findIndex(item => item === nodeId) >= 0) {
nodes.map(key => selected.splice(selected.findIndex(item => item === key), 1)); // 如果已经选中了就删掉
} else {
nodes.map(key => selected.findIndex(item => item === key) < 0 && selected.push(key)); // 如果不存在就放进去
}
}
const getNodesById = (nodeId) => {
const nodes = ['', ''];
source.find(item => item.children.find(child => {
if (child.id === nodeId) {
nodes[0] = item.id;
nodes[1] = child.id;
}
}));
return nodes;
}
// 根据id列表产生结果
const getDataBySelected = (selected) => {
const data = {};
selected.map(nodeId => {
source.find(item => item.children.find(child => {
if (child.id === nodeId) {
if (! data[item.id]) data[item.id] = {...item, children: []};
data[item.id].children.push(child);
}
}));
});
return Object.values(data);
}
// 测试
onSelect('12030200');
onSelect('12200110');
getDataBySelected(selected);
// [{"id":"12030000","nameEn":"info","children":[{"id":"12030200","nameEn":" Class"}]},{"id":"12200000","nameEn":"Trading","children":[{"id":"12200110","nameEn":"save1"}]}]
onSelect('12030200'); // 再次选中则删除
getDataBySelected(selected);
// [{"id":"12200000","nameEn":"Trading","children":[{"id":"12200110","nameEn":"save1"}]}]
以上是 如何两个数组作对比,生成一个符合要求的新数组 的全部内容, 来源链接: utcz.com/p/936757.html