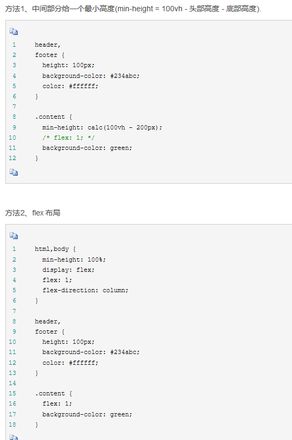
中间模块占满全屏,两种办法都不行


回答:
不给个基本结构吗?那不是容易的很?
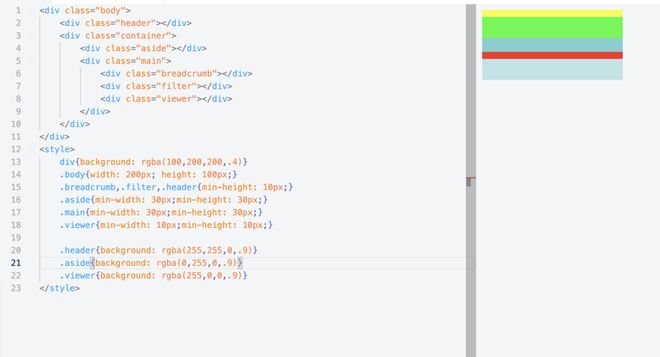
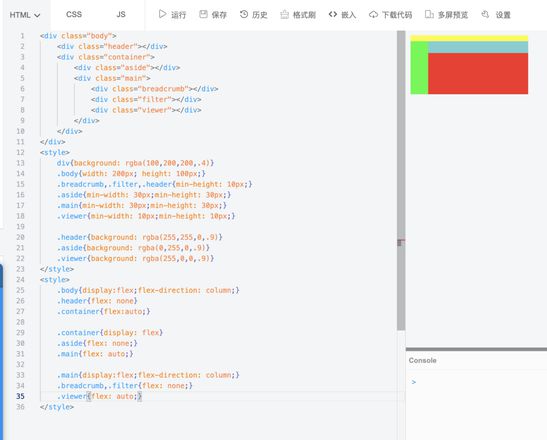
给个基本结构,之后我的方案都是基于这个 DOM
<div class="body"> <div class="header"></div>
<div class="container">
<div class="aside"></div>
<div class="main">
<div class="breadcrumb"></div>
<div class="filter"></div>
<div class="viewer"></div>
</div>
</div>
</div>
随便加了一些颜色方便区分。

随随便便用 flex 改一下。哈哈哈哈要下班了

以上是 中间模块占满全屏,两种办法都不行 的全部内容, 来源链接: utcz.com/p/936750.html