js/es6 子级数据赋往父级
原数据
const data = [ {
type: '1', rule: [
{ id: '1', label: '大神' },
{ id: '2', label: '你好' }
]
}
]
期待效果
const result = [ { type: '1', id: '1', label: '大神', rule: [{ id: '1', label: '大神' }] },
{ type: '1', id: '2', label: '你好', rule: [{ id: '2', label: '你好' }] }
]
也就是把rule里的东西提到上一层来,并保留rule数据,rule里面可能会只有一条数组也可能多条,请教大神们我该如何操作!
在这里先感谢各位大神们的解答,小弟感激不尽!
回答:
Object.assign(data, ...data.rule)回答:
两种遍历方法
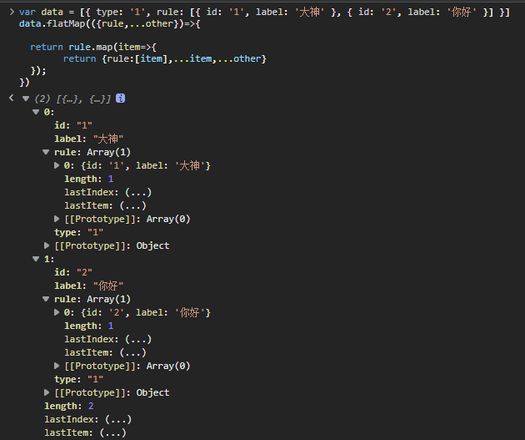
var data = [{ type: '1', rule: [{ id: '1', label: '大神' }, { id: '2', label: '你好' }] }]data.flatMap(({rule,...other})=>{
return rule.map(item=>{
return {rule:[item],...item,...other}
});
})

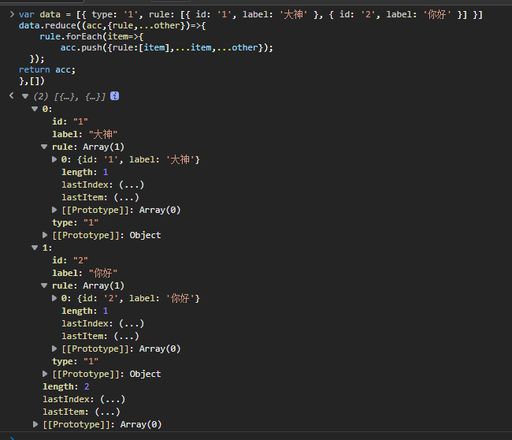
var data = [{ type: '1', rule: [{ id: '1', label: '大神' }, { id: '2', label: '你好' }] }]data.reduce((acc,{rule,...other})=>{
rule.forEach(item=>{
acc.push({rule:[item],...item,...other});
});
return acc;
},[])
回答:
function transform(arr) { var ret = [];
for (var i = 0; i < arr.length; ++i) {
var item = arr[i], rule = item.rule;
for (var j = 0; j < rule.length; ++j) {
var key, obj = {};
for (key in item) obj[key] = item[key];
for (key in rule[j]) obj[key] = rule[j][key];
obj.rule = [rule[j]];
ret.push(obj);
}
}
return ret;
}
var result = transform(data);
console.dir(result);
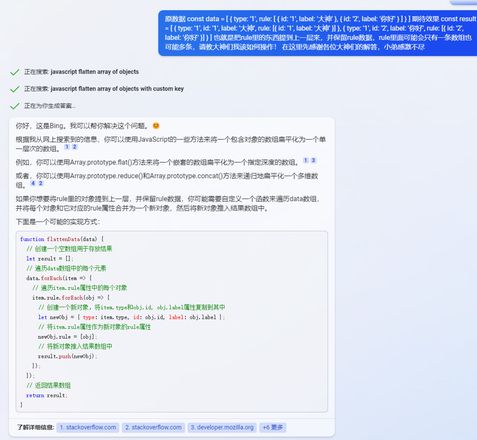
回答:

function flattenData(data) { // 创建一个空数组用于存放结果
let result = [];
// 遍历data数组中的每个元素
data.forEach(item => {
// 遍历item.rule属性中的每个对象
item.rule.forEach(obj => {
// 创建一个新对象,将item.type和obj.id, obj.label属性复制到其中
let newObj = { type: item.type, id: obj.id, label: obj.label };
// 将item.rule属性作为新对象的rule属性
newObj.rule = [obj];
// 将新对象推入结果数组中
result.push(newObj);
});
});
// 返回结果数组
return result;
}
以上是 js/es6 子级数据赋往父级 的全部内容, 来源链接: utcz.com/p/936742.html



![es6结构 {}和[]有啥区别](/wp-content/uploads/thumbs2/2024/2/1089417_thumbnail.jpg)




