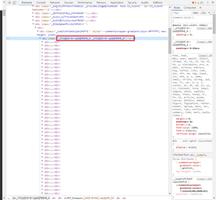
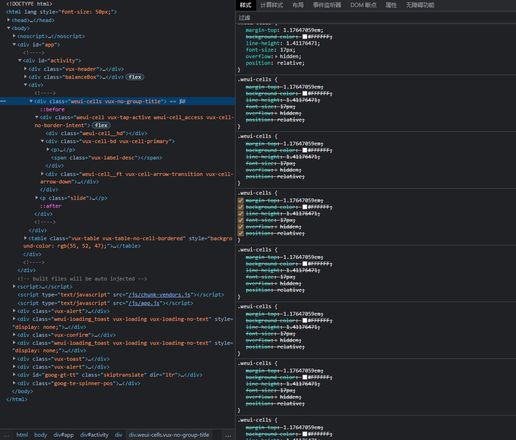
这是什么回事,vux-ui为什么会有这么多重复的 class
使用的是 vue + vux-ui,这个是 ,每个引入的 vux-ui 组件 都会有很多重复的 class ,几十个 也太夸张了吧。重复的css导致打包后 体积剧增!

package.json 依赖信息
{ "name": "vue_project_wap",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"@vux/loader": "^2.1.0",
"axios": "^0.24.0",
"core-js": "^3.6.5",
"echarts": "^5.2.2",
"less-loader": "^6.0.0",
"swiper": "^4.5.1",
"vue": "^2.6.11",
"vue-awesome-swiper": "^3.1.3",
"vue-router": "^3.2.0",
"vue-seamless-scroll": "^1.1.23",
"vuex": "^3.4.0",
"vuex-i18n": "^1.13.1",
"vuex-persist": "^3.1.3",
"vux": "^2.11.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"less": "^4.1.2",
"vue-template-compiler": "^2.6.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
回答:
官网示例中并没有这么多重复的class,你可以看一下引用是不是有问题。
回答:
重复引用,或者重复依赖引用导致
比如a.css引用了b.css, c.css又引用了a.css ...
或者a.vue 引用了a.css, b.vue也引用了a.css,同时还引用了a.vue...
仔细检查你的文件引入, 如果不是你的问题就是UI库本身的问题。
回答:
开发模式下搞不好是热更新,但是大概率还是相互引用导致的。最好的办法就是webpack直接打成库,管你怎么引用,反正就是库
以上是 这是什么回事,vux-ui为什么会有这么多重复的 class 的全部内容, 来源链接: utcz.com/p/936723.html