vue-cli创建的vue3项目中使用element-plus时,自定义主题报错
项目环境:
vue-cli 4.5.15
vue 3.0
element-plus 1.2.0-beta.3
一.按照官网步骤

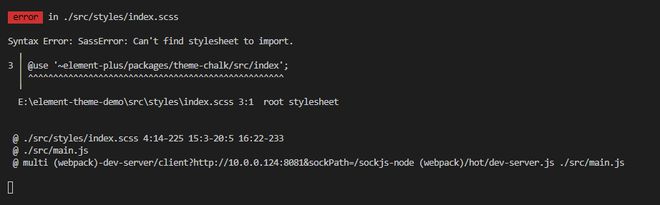
报错如下:
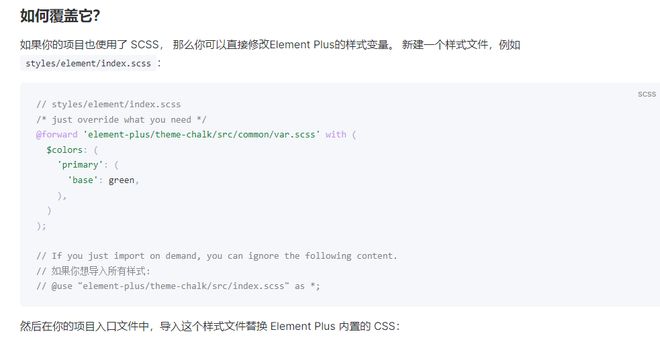
二.使用官网第一种方式,通过修改scss变量

1.新建tyles/element/index.scss
@forward 'element-plus/theme-chalk/src/common/var.scss' with ( $colors: (
'primary': (
'base': #ff0000,
),
)
);
@use "element-plus/theme-chalk/src/index.scss" as *;
2.在入口文件main.js中导入
import { createApp } from 'vue'import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import './styles/index.scss'
createApp(App).use(store).use(router).use(ElementPlus, { size: 'small', zIndex: 3000 }).mount('#app')
此时主题可以被修改
但是如果在vue.config.js中配置css选项注入全局scss变量时,又会有错误
vue.config.js:
'use strict'module.exports = {
css: {
loaderOptions: {
sass: {
prependData: `@import 'src/styles/_variables.scss';`
}
}
}
}
_variables.scss:$menu-bg-color:#ff6700;
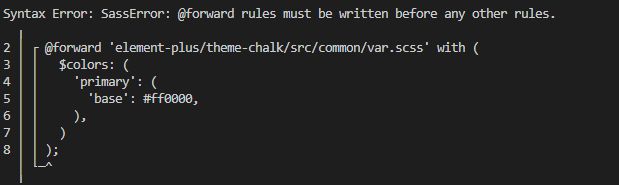
报错如下:
使用sass-resources-loader代替,参考:https://github.com/nuxt-commu...
修改vue.config.js:
'use strict'module.exports = {
chainWebpack (config) {
const oneOfsMap = config.module.rule('scss').oneOfs.store
oneOfsMap.forEach((item) => {
item
.use('sass-resources-loader')
.loader('sass-resources-loader')
.options({
hoistUseStatements: true,
resources: './src/styles/_variables.scss'
})
.end()
})
}
}
主题修改成功,scss全局变量也注入成功
三.通过CLI主题工具
官方步骤:
但是在执行et -i时会报错,百度有的说是node版本问题,但是我更换了node版本还是不行.最终参考:https://github.com/ElementUI/...
npm i element-themex element-theme-chalk -Dnpx et -i
修改项目根目录下生成的element-variables.scss
$--color-primary的值改成#ff0000
/* Element Chalk Variables */// Special comment for theme configurator
// type|skipAutoTranslation|Category|Order
// skipAutoTranslation 1
/* Transition
-------------------------- */
$--all-transition: all .3s cubic-bezier(.645,.045,.355,1) !default;
$--fade-transition: opacity 300ms cubic-bezier(0.23, 1, 0.32, 1) !default;
$--fade-linear-transition: opacity 200ms linear !default;
$--md-fade-transition: transform 300ms cubic-bezier(0.23, 1, 0.32, 1), opacity 300ms cubic-bezier(0.23, 1, 0.32, 1) !default;
$--border-transition-base: border-color .2s cubic-bezier(.645,.045,.355,1) !default;
$--color-transition-base: color .2s cubic-bezier(.645,.045,.355,1) !default;
/* Color
-------------------------- */
/// color|1|Brand Color|0
$--color-primary: #ff0000 !default;
/// color|1|Background Color|4
$--color-white: #FFFFFF !default;
/// color|1|Background Color|4
$--color-black: #000000 !default;
$--color-primary-light-1: mix($--color-white, $--color-primary, 10%) !default; /* 53a8ff */
$--color-primary-light-2: mix($--color-white, $--color-primary, 20%) !default; /* 66b1ff */
$--color-primary-light-3: mix($--color-white, $--color-primary, 30%) !default; /* 79bbff */
$--color-primary-light-4: mix($--color-white, $--color-primary, 40%) !default; /* 8cc5ff */
$--color-primary-light-5: mix($--color-white, $--color-primary, 50%) !default; /* a0cfff */
$--color-primary-light-6: mix($--color-white, $--color-primary, 60%) !default; /* b3d8ff */
$--color-primary-light-7: mix($--color-white, $--color-primary, 70%) !default; /* c6e2ff */
$--color-primary-light-8: mix($--color-white, $--color-primary, 80%) !default; /* d9ecff */
$--color-primary-light-9: mix($--color-white, $--color-primary, 90%) !default; /* ecf5ff */
/// color|1|Functional Color|1
$--color-success: #67C23A !default;
/// color|1|Functional Color|1
$--color-warning: #E6A23C !default;
/// color|1|Functional Color|1
$--color-danger: #F56C6C !default;
/// color|1|Functional Color|1
$--color-info: #909399 !default;
执行npx et
项目根目录会生成一个theme文件夹
在入口文件中导入
import { createApp } from 'vue'import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import '../theme/index.css'
createApp(App).use(store).use(router).use(ElementPlus, { size: 'small', zIndex: 3000 }).mount('#app')
按钮的样式修改成功,但是有icon图片的组件样式都乱了
回答:
你到node-modules/element-plus看下这个路径的文件是否存在, 这文档没更新过,新版本的路径早就改了。
我用的1.2.0-beta.6,路径如下:
element-plus/theme-chalk/src/index.scss
以上是 vue-cli创建的vue3项目中使用element-plus时,自定义主题报错 的全部内容, 来源链接: utcz.com/p/936716.html