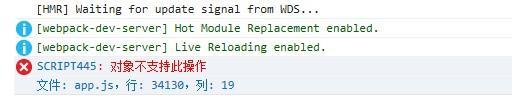
webpack5的vue项目在IE11下运行不起来,报错“SCRIPT445: 对象不支持此操作”,怎么回事呀?
项目是从webpack3升级webpack5的vue项目,在谷歌浏览器可以正常运行,但是在ie11上无法运行,babel也配置了,按照网上教程整了试了好几个,都不行,这是怎么回事呢?

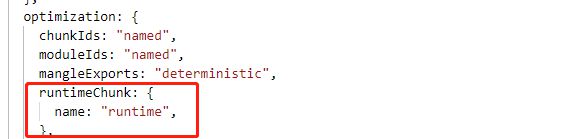
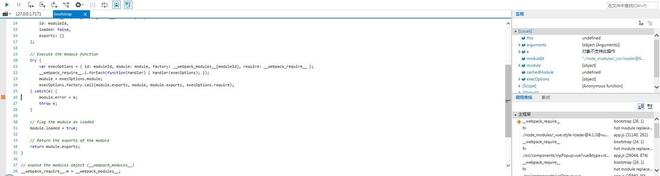
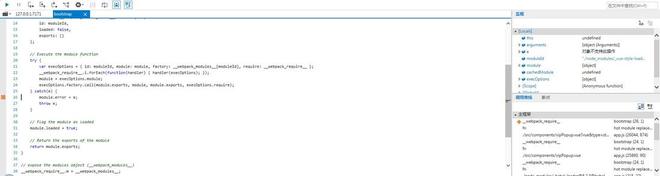
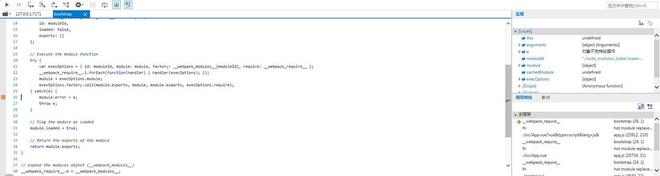
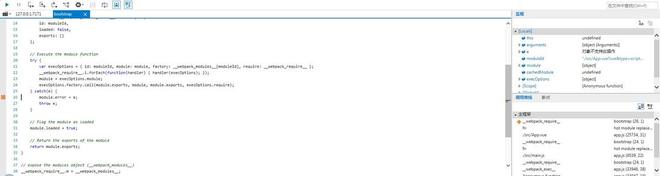
我在配置中增加了 runtimeChunk: {name: "runtime",},报错位置发生了变化。 ;
;




回答:
babel-loader 会在 webpack 前面工作,即它先转译,然后 webpack 打包。
没试过 ie11,可能是 webpack5 自带的 helper 没兼容好?在页面最开始的地方引用一个 @babel/standalone 试试。
回答:
在main.js最顶部加上
import 'core-js/stable';
import 'regenerator-runtime/runtime';
如果没有这两个模块,需要先安装
以上是 webpack5的vue项目在IE11下运行不起来,报错“SCRIPT445: 对象不支持此操作”,怎么回事呀? 的全部内容, 来源链接: utcz.com/p/936711.html