“You are running Vue in development mode.”的问题
main.js中已有Vue.config.productionTip = false;的情况下
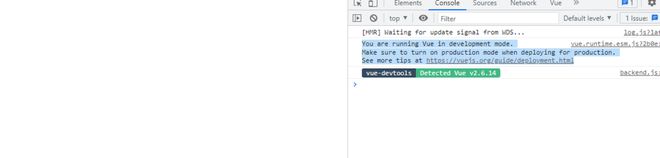
控制台报错如下:
You are running Vue in development mode.Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
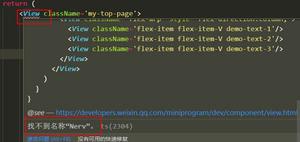
具体表现 -- vue.config.js
const path = require("path");const webpack = require("webpack");
module.exports = {
publicPath:'./',
outputDir:"dist",
// assetsDir:"chunk",
pages:{
index:{
entry:'./src/index.js',
}
},
indexPath:"index.html",
chainWebpack: (config) => {
// config.entryPoints.clear();
// config.entry("main").add("./src/index.js");
config.output
.filename("fullcalendar.js")
.libraryTarget("umd")
.library("comfullcalendar");
config.devServer.host("localhost");
config.plugin("provide").use(webpack.ProvidePlugin, [
{
$: "jquery",
jquery: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
},
]);
},
};
其中
pages:{ index:{
entry:'./src/index.js',
}
},
在 npm run serve时

报错,然后内容也渲染不出来
只要注释掉pages这几行,完全没问题,也不会报错,项目渲染也正常了
自己写了个组件想要发布的,所以必须打包一下,这些配置都是基础配置但是一直出现这个问题。
求教,是哪里用的不对。
回答:
已经知道是哪里出的问题了
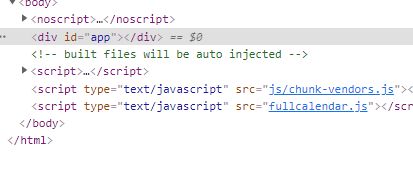
`"build": "vue-cli-service build",`默认走的是production环境我的vue.config.js中的pages中指定的入口是打包入口文件index.js而不是项目入口文件main.js所以会出现那个提示和无法渲染的问题。
还是需要仔细研读一下vue.fonfig.js的配置和webpack的配置说明了。感觉有些混乱
以上是 “You are running Vue in development mode.”的问题 的全部内容, 来源链接: utcz.com/p/936693.html