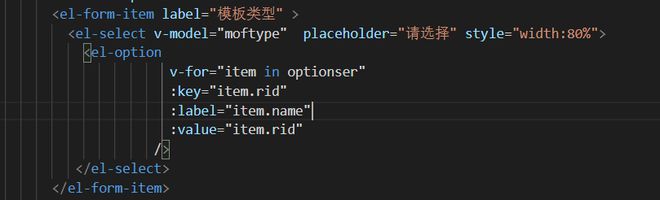
两个页面一个页面的接口需要el-select 的值也就是option的value只能是传id传输过后 另一个页面显示问题
显示的页面也是id如何才能让他显示id对应的name

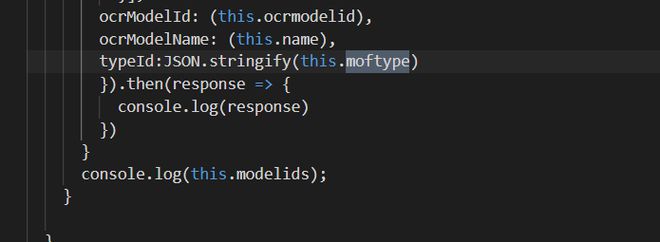
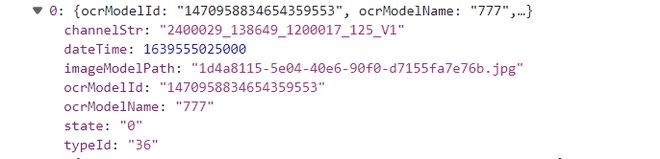
这里是接口。 typeid只能接受 id

这里显示的typeid就是 el-select :value的值 在页面上
怎么才能让typeid 显示 el-select :label的值呢 但是接口又必须传id
在显示的页面有什么方法根据这个id来显示name吗
是两个页面,两个页面,两个页面 大佬救命
回答:

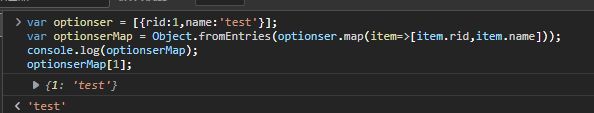
多个用map 最好
var optionser = [{rid:1,name:'test'}];var optionserMap = Object.fromEntries(optionser.map(item=>[item.rid,item.name]));
console.log(optionserMap);
optionserMap[1];
单个直接find
以上是 两个页面一个页面的接口需要el-select 的值也就是option的value只能是传id传输过后 另一个页面显示问题 的全部内容, 来源链接: utcz.com/p/936687.html









