vue3 setup给reactive赋值
//1.2 获取列表 let data1 = reactive([]);
const changeNewData = () => {
axios
.post(store_state.url + "points/getPoints", params)
.then((response) => {
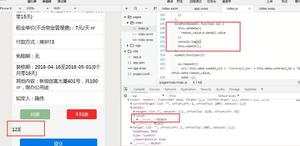
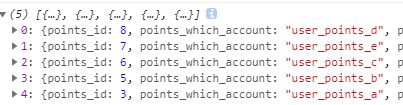
console.log(response.data.r);//这里有数据的
data1 = response.data.r;//这里的赋值正确吗
});
};
element-plus模板显示No Data
<el-table :data="data1" style="width: 100%"> <el-table-column prop="points_account_name" label="名称" />
<el-table-column prop="points_unit" label="单位" />
</el-table>

回答:
1、使用reactive
let data1 = reactive({data: []});data1.data = response.data.r
2、使用ref
let data1 = ref([]);data1.value = response.data.r
以上是 vue3 setup给reactive赋值 的全部内容, 来源链接: utcz.com/p/936679.html