vue下载后端传过来的docx文件打开时提示无法读取其内容,这种情况应该怎么改动?


下载文件的函数
export function exportExcelGet(url, options = {}) { // 创建axios实例
const service = axios.create({
baseURL: 'http://192.168.1.xxx:8890', // api的base_url
timeout: 3 * 60 * 1000 // 请求超时时间 3 分钟
})
return new Promise((resolve, reject) => {
// axios.defaults.headers['content-type'] = 'application/json;charset=UTF-8'
service.get(url, options, {
// responseType: 'arraybuffer' 或者 text', 'blob', 'document', 'json'
responseType: 'blob',
headers: {
// 'Content-Type': 'application/json; application/vnd.openxmlformats-officedocument.wordprocessingml.document'
// token: getToken()
// contentType: 'application/msword' // 接口会自动显示这个类型
}
}).then(
response => {
let result = {
success: false,
msg: ''
}
let headerErr = response.headers["err"];
if (headerErr !== undefined && headerErr.length > 0) {
result.msg = decodeURI(headerErr)
resolve(result)
console.log("下载失败:", decodeURI(headerErr))
return
}
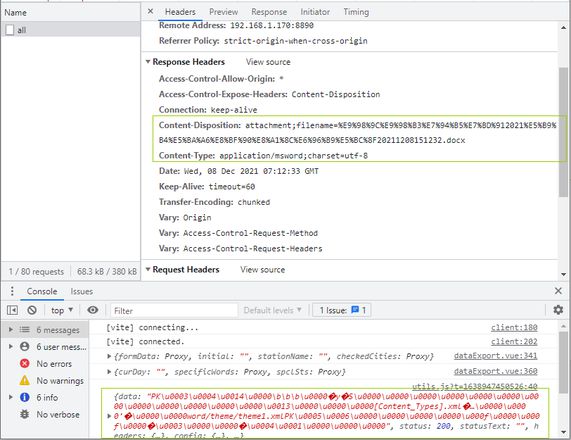
console.log(response);
let fileName = decodeURI(response.headers["content-disposition"].split("filename=")[1]);
let blob = new Blob([response.data], {
type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document', // .docx后缀的文件
// type: 'application/vnd.ms-excel', // .xls .xlt .xla后缀的文件
// type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', // .xlsx后缀的文件
})
console.log(blob)
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, fileName)
} else {
let link = document.createElement('a')
link.href = window.URL.createObjectURL(blob)
link.download = fileName
link.click()
//释放内存
window.URL.revokeObjectURL(link.href)
}
result.success = true
resolve(result)
},
err => {
resolve({
success: false,
msg: err
})
}
)
})
}
回答:
响应头中content-type 为 'application/msword',对应的是doc格式
你存的是'application/vnd.openxmlformats-officedocument.wordprocessingml.document'
对应docx格式
你把type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'改成'application/msword'试一下
以上是 vue下载后端传过来的docx文件打开时提示无法读取其内容,这种情况应该怎么改动? 的全部内容, 来源链接: utcz.com/p/936636.html