vue打包时lib模式下css文件有hash后缀,但是js文件没有
正常打包,用yarn build打包时css和js文件都带hash后缀
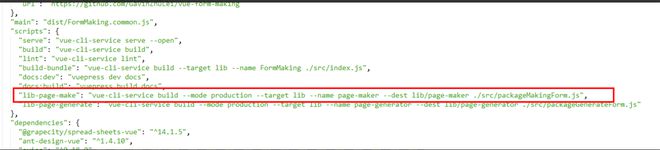
我打包命令是这样的,–target lib模式打包页面组件。把组件引入普通html页面使用。
vue-cli-service build --mode production --target lib --name page-maker --dest lib/page-maker ./src/packageMakingForm.js
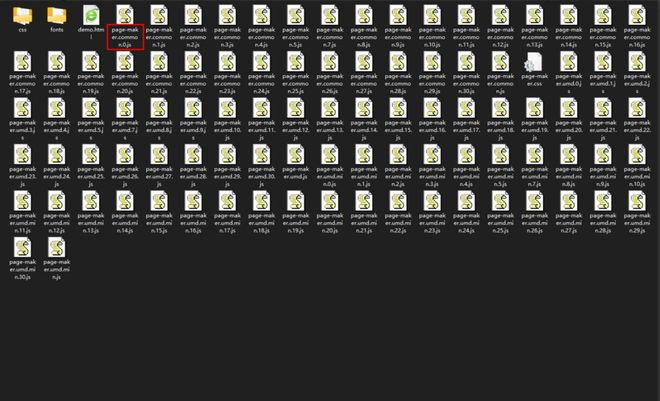
打包的js文件没有hash后缀
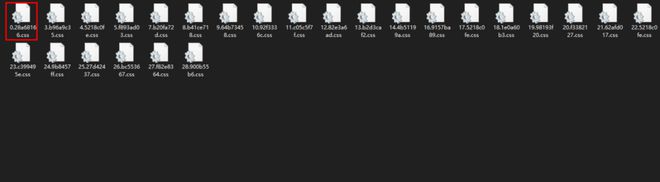
打包的css文件有hash后缀
有没有大神可以指点我一下,这种打包模式下,怎么设置才能让js文件也带hash后缀名呢
不然每次发布都需要用户清空浏览器缓存太麻烦了
以上是 vue打包时lib模式下css文件有hash后缀,但是js文件没有 的全部内容, 来源链接: utcz.com/p/936609.html