umi3.x 中的一些疑惑?
关于umi中使用按需加载中的一些疑问!怎么使用?
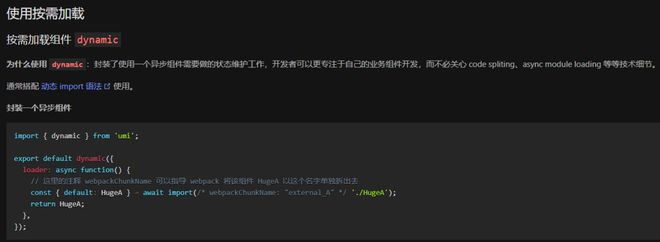
umi官网的案例中,假设 HugeA 组件需要异步加载。如下图

// 封装一个异步组件import { dynamic } from 'umi';
export default dynamic({
loader: async function() {
// 这里的注释 webpackChunkName 可以指导 webpack 将该组件 HugeA 以这个名字单独拆出去
const { default: HugeA } = await import(/* webpackChunkName: "external_A" */ './HugeA');
return HugeA;
},
});
疑问一:此时只是异步返回了 HugeA 组件,如果我有很多个异步组件需要返回需要怎么设置呢?
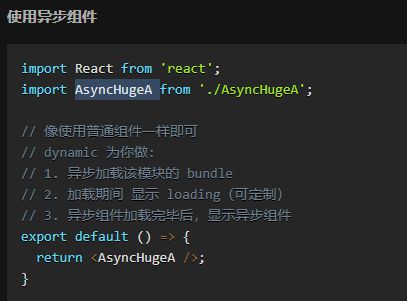
在使用异步加载的代码时,使用的却是 AsyncHugeA ???如下图

// 使用异步组件import React from 'react';
import AsyncHugeA from './AsyncHugeA';
// 像使用普通组件一样即可
// dynamic 为你做:
// 1. 异步加载该模块的 bundle
// 2. 加载期间 显示 loading(可定制)
// 3. 异步组件加载完毕后,显示异步组件
export default () => {
return <AsyncHugeA />;
}
这里为什么是使用 AsyncHugeA 组件呢?不是应该使用 HugeA 组件吗?
疑问二:异步封装的组件应该怎么使用?封装(图一)的作用是什么?使用(图二)的作用又是什么呢?
如果你有完整的使用代码希望你贴在评论区,谢谢!!!???
回答:
由图1封装的产物,或者说组件 叫AsyncHugeA。
图2只是使用这个组件,让你看到这和普通组件一样使用,没有太多的心理负担。
至于你说的你有很多组件怎么办。图1中也只是调用了dynamic 根据他的传参方式返回了一个组件。你只需要根据他的协议传参并定义就好了。异步加载的核心倒和umi没关系。本质还是使用了import函数来进行异步加载。
import { dynamic } from 'umi';const AsyncA = dynamic({
loader: async function() {
const { default: A} = await import(/* webpackChunkName: "external_A" */ './A');
return A;
},
});
const AsyncB = dynamic({
loader: async function() {
const { default: B} = await import(/* webpackChunkName: "external_B" */ './B');
return B;
},
});
....
render(){
return <><AsyncA /><AsyncB /></>
}
这里存在的细节其实很多。就比如。我看代码都一样。为什么import中的字符串不直接传参就好了。写个更抽象的方法 比如。
const Emmm = (componentUrl) => dynamic({ loader: async function() {
const { default: A} = await import(componentUrl);
return A;
},
})
这其实是因为webpack在计算最终需要打包的产物的时候,需要根据依赖情况来寻找打包内容。
比如你这个函数 在根目录下。他就认为 根目录下任意的内容都应该被打包。因为字符串是随意的内容。他只能考虑所有的情况。所以import函数在大部分情况下都不推荐用动态字符串。
因为我没有开发过UMI所以没办法贴出代码。。而且我认为在题目中要求写代码其实是不太礼貌的。感觉就想给你打工一样。。就题目而言我认为与UMI无关所以才回答的。
以上是 umi3.x 中的一些疑惑? 的全部内容, 来源链接: utcz.com/p/936569.html