Element-ul 如何修改 drawer 隐藏方式为 visibility:hidden
Element-ul 如何修改 drawer 隐藏方式为 visibility:hidden??
因我在项目中需要在 drawer 隐藏后把内部的一个 div 用绝对定位为一个小窗口悬浮在右下角。而 Element-ul 的抽屉组件 drawer 在隐藏后 默认是动态的 display: none;, 因此 子级元素 使用 position: fixed;z-index: 9999999999999;都是无效的。
如果 drawer 隐藏后是 visibility:hidden,那么就没有这个问题,但是就是找不到 修改隐藏方式的办法,源码中也没有找到。。
回答:
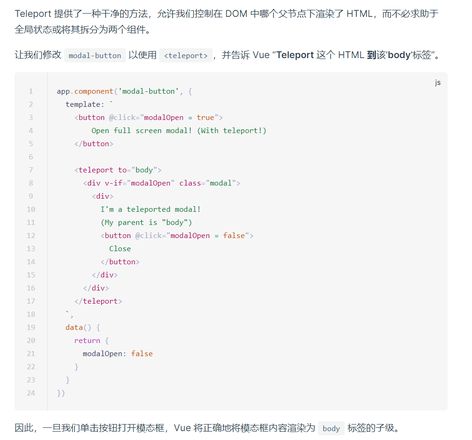
建议使用 vue 中的传送门 teleport 可以将元素渲染到指定父节点。
比如你这种情况就需要将内部的 div 元素渲染到 body 下就行了

以上是 Element-ul 如何修改 drawer 隐藏方式为 visibility:hidden 的全部内容, 来源链接: utcz.com/p/936554.html









