onUnmounted 为什么不执行?
当路由使用 keep-alive 后,在 script setup 里面 onUnmounted 生命周期没有执行,去掉 keep-alive 就执行了,有大佬知道是为什么吗?
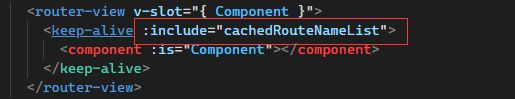
已解决: ,
,
这个 include 绑定的值必须要重新赋值,用数组的 splice 方法移除无效。
回答:
<keep-alive> 的作用就是保留组件状态或避免重新渲染,所以不用执行 unmounted 钩子。
当组件在 <keep-alive> 内被切换时,它的 mounted 和 unmounted 生命周期钩子不会被调用,取而代之的是 activated 和 deactivated。
官方文档:https://v3.cn.vuejs.org/api/b...
回答:
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。
当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
回答:
用了keep-alive就换成 activated 和 deactivated
activated 为 keep-alive 包含的组件再次渲染的时候触发
deactivated 为 keep-alive 包含的组件销毁的时候触发
上面说的已经很明白了
参考官网https://v3.cn.vuejs.org/api/b...
以上是 onUnmounted 为什么不执行? 的全部内容, 来源链接: utcz.com/p/936523.html