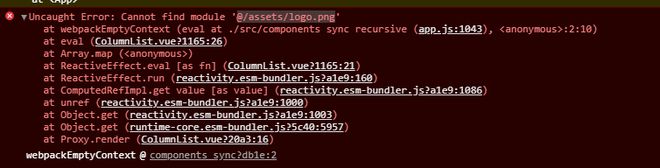
vue中require图片的地址用变量引入就报错?
vue中require图片的地址用变量引入就报错?直接字符串就没有事
const columnList = computed(() => { return props.list.map(item => {
if (!item.avatar) {
item.avatar = require('@/assets/default.jpg')
} else {
item.avatar = require(item.avatar)
// item.avatar = require('@/assets/logo.jpg') 字符串就没有问题
}
return item
})
})

回答:
webpack需要打包你的资源,那么它怎么知道你哪些资源需要打包呢,这就要从import、import()和require()中查找然后打包,import()和require()中的变量会被替换成*然后去查找资源,所以单独的一个变量,就意味着打包所有资源,这太恐怖了,所以webpack给过滤了,但是我们可以使用部分路径加变量的方式去加载,比如import(@/assets/${xxx}/water.jpg),那么webpack就会打包路径是@/assets/**/water.jpg的资源
回答:
cannot find module 一般是路径有问题,看看 resolve.alias 配置配好了没,对应路径下有没有文件。
回答:
webpack不支持require的路径是一个纯变量。
路径可以设置为字符串+变量。
以上是 vue中require图片的地址用变量引入就报错? 的全部内容, 来源链接: utcz.com/p/936521.html




