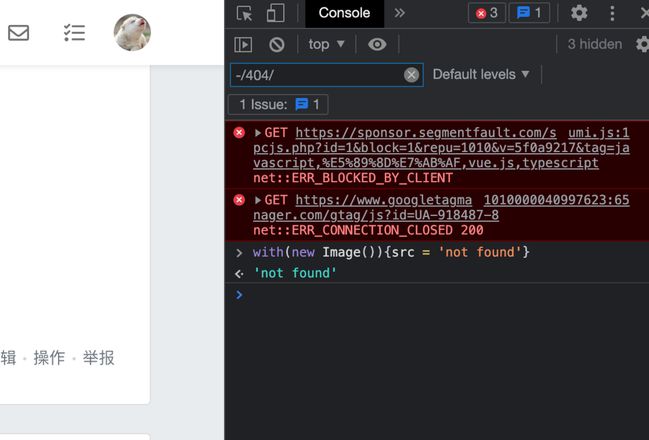
请问如何拦截image对象的报错, 不让显示在控制台.
try { const image = new Image();
image.crossOrigin = ""
image.src = 'xxxxx';
} catch (error) {
console.log(error);
}
try catch并不能拦截住, 依然会在浏览器提示错误

回答:
如果你是想检测图片加载失败的情况使用error事件:
img.onerror = (e) => console.log('load failed');至于控制台的404错误,不是js代码能控制的,可以配置filter来过滤
以上是 请问如何拦截image对象的报错, 不让显示在控制台. 的全部内容, 来源链接: utcz.com/p/936519.html