vue 路由使用params获取不到数据
路由配置了name
{ path: 'contract-list',
component: () =>
import('@/views/purchase/contractList'),
name:'purchaseContractList',
meta: { title: 'purchaseContractList' }},
使用:
this.$router.push({ name: 'purchaseContractList', params: { type: '待完成', }})获取:
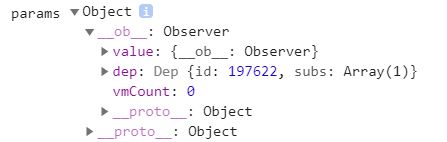
console.log('params', this.$route.params)结果:
怎么也获取不到params的值
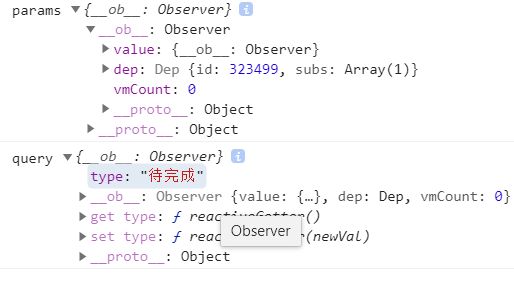
但是换成query却可以获取到值,请问这是怎么回事啊?

回答:
我写了代码尝试过了,是可以的,而且打印出来的是一个普通的对象。
你打印出来的为什么是个{__ob__: Observer}这种的?
另外,你打印出来的不是有vmCount这个变量吗,你可以看一下这个是怎么设置的
回答:
大概率是声明的问题,
{ path: 'contract-list/:type?',
...
}
以上是 vue 路由使用params获取不到数据 的全部内容, 来源链接: utcz.com/p/936517.html







