外部js怎么调用vuex的commit方法?
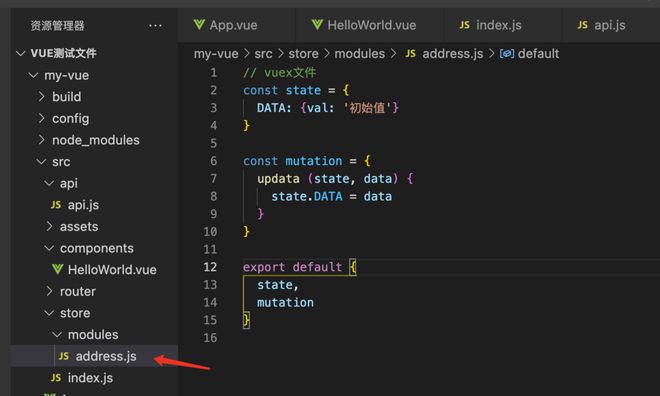
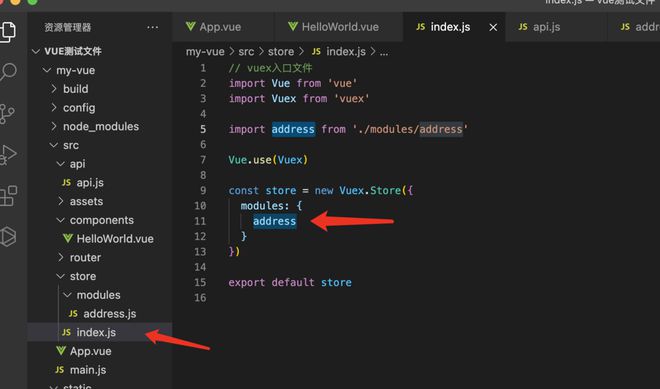
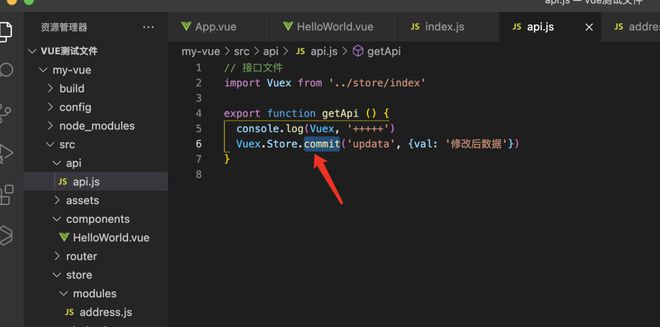
如图对Vuex使用了模块化编写方式,声明Vuex文件


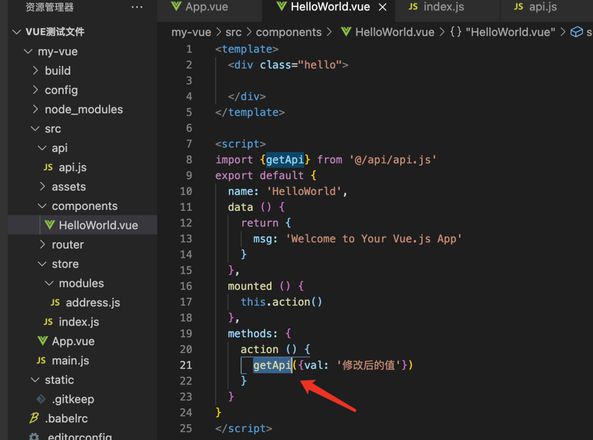
然后在vue中调用一个接口方法

在api.js文件中要怎么调用address.js中的mutation方法?

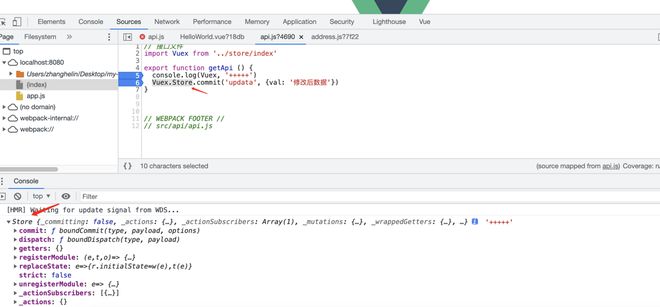
打印的时候有

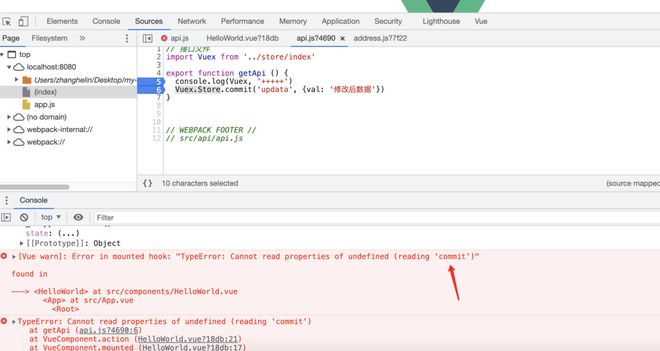
但调用的时候就调不出来。

回答:
Vuex.Store.commit('update', { val: '修改后的数据'})改成这样试试:
Vuex.commit('update', { val: '修改后的数据'})回答:
我的话,是直接在vue里面调用的vuex的,如果你想在js里面调用,可以以mixins的形式导入到vue中,那样的话就可以像在vue里面一样使用了。
回答:
你不是用了es6模块么,引入就好了
a.js
export default store;b.js
import store from 'xxx/yyy'store.commit('update', { val: '修改后的数据'})
以上是 外部js怎么调用vuex的commit方法? 的全部内容, 来源链接: utcz.com/p/936485.html