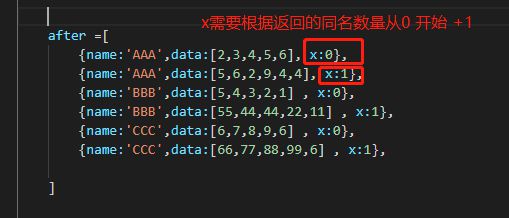
数组对象同名的数据 怎么变成索引依次+1的形式


回答:
实现如下
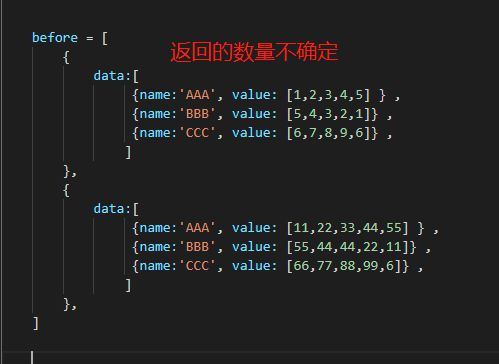
let before = [ {
data: [
{ name: "AAA", value: [1, 2, 3, 4, 5, 6] },
{ name: "BBB", value: [1, 2, 3, 4, 5, 6] },
{ name: "BBB", value: [1, 2, 3, 4, 5, 6] },
],
},
{
data: [
{ name: "AAA", value: [1, 2, 3, 4, 5, 6] },
{ name: "BBB", value: [1, 2, 3, 4, 5, 6] },
{ name: "BBB", value: [1, 2, 3, 4, 5, 6] },
],
},
];
function formatData(val = []) {
let cancatArr = [];
let map = {};
val.forEach(ele => {
cancatArr = cancatArr.concat(ele.data)
});
cancatArr = cancatArr.map((item)=>{
if (map[item.name] === 0){
map[item.name] = map[item.name] + 1;
}else{
map[item.name] = 0
}
return {
...item,
x: map[item.name],
};
})
}
formatData(before);
回答:
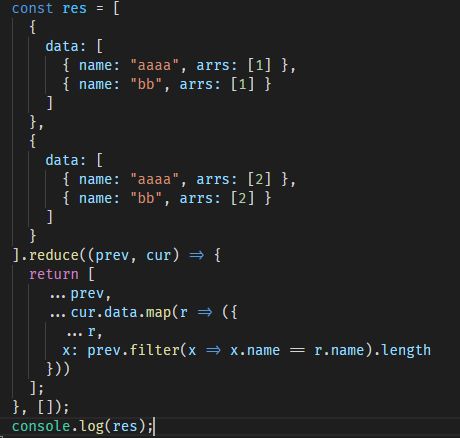
reduce大法
const res = [ {
data: [
{ name: "aaaa", arrs: [1] },
{ name: "bb", arrs: [1] }
]
},
{
data: [
{ name: "aaaa", arrs: [2] },
{ name: "bb", arrs: [2] }
]
}
].reduce((prev, cur) => {
return [
...prev,
...cur.data.map(r => ({
...r,
x: prev.filter(x => x.name == r.name).length
}))
];
}, []);
console.log(res);
回答:
用一个对象记录数量,下个伪代码提供一个思路
const keys = {"AAAA": 0}if(!keys[item.name]){
keys[item.name] = 0;
}else {
keys[item.name] += 1;
}
item.a = keys[item.name]
回答:
一行代码实现,外加排序
before.map(v => v.data).flat().reduce((p,n) =>[...p,{...n,x:p.filter(v => v.name === n.name).length}],[]).sort((a,b) => a.name.localeCompare(b.name))以上是 数组对象同名的数据 怎么变成索引依次+1的形式 的全部内容, 来源链接: utcz.com/p/936446.html