多选框组怎样实现一个问题显示一个问题选择的答案?
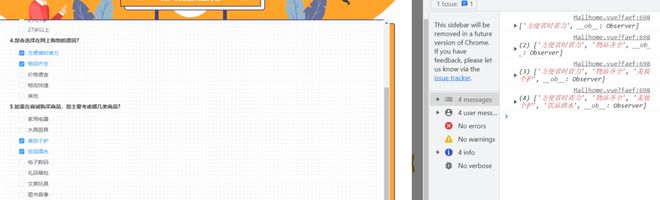
如图所示:
我现在选择两个问题显示的是一个数组,现在我想让它选择一个问题显示一个数组,就是应该有两个数组,要怎么做?
代码如下:
<div v-if="item.type == 2"> <p class="question_main_title">
{{ index + 1 }}.{{ item.describe }}
</p>
<div
v-for="(items, indexs) in item.answer.split(',')"
:key="indexs"
>
<el-checkbox-group
v-model="answer2"
class="question_main_radio"
@change="changeHandler1(index,item.id,item.questionnaireId)"
>
<el-checkbox
:label="items"
class="question_main_radio1"
>{{ items }}</el-checkbox
>
</el-checkbox-group>
</div>
</div>
//多选题答案 changeHandler1(index){
console.log(this.answer2)
},
以上是 多选框组怎样实现一个问题显示一个问题选择的答案? 的全部内容, 来源链接: utcz.com/p/936435.html