vue nextTick赋值问题

这样一个表格,点击上方的规格生成下面的表格,选择完图片后同时插入到表格中,图片都是base64的格式,但是现在选择完图片后,图片的base64没有第一时间赋值给表格,需要再点击一下规格生成表格,图片的值才会赋上,
this.skuTable = [] tempSkuTable[index] = tempObj
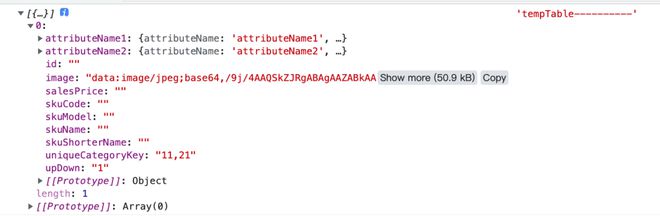
console.log(tempSkuTable, 'tempTable----------')
}
this.skuTable = [];
this.$nextTick(() => {
this.skuTable = JSON.parse(JSON.stringify(tempSkuTable))
// this.skuTable = [...tempSkuTable];
this.getBeforeCommentData();
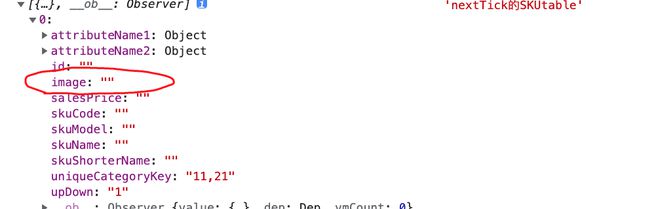
console.log(this.skuTable,'nextTick的SKUtable')
this.skuTable.splice(0,0);
})
console.log(this.skuTable, 'skuTable===========')
return
},
getBeforeCommentData() {
let finalArray = this.finalArray;
console.log(finalArray,'getBeforeCommentDatafinalArray')
console.log(this.skuTable,'getBeforeCommentData')
let skuTable = this.skuTable
for (let index = 0; index < skuTable.length; index++) {
const element = skuTable[index]
if (finalArray.hasOwnProperty(element.uniqueCategoryKey)) {
skuTable[index] = finalArray[element.uniqueCategoryKey]
}
}
this.skuTable = skuTable;
},
临时tempSKUtable里的图片是有值的,在nextTick里面把它赋值给最后表格的渲染数据skuTable的时候就打印不出来了,下方的getBeforeCommentData是回显的功能最后也是给skuTable赋了值,如果我把回显的功能放到nextTick外面,添加完图片,表格里面的image是有值的,但是同时回显就失效了

求助各位,感谢
回答:
console.log(tempSkuTable, 'tempTable----------') 这里打印的有可能是快照。实际在使用的时候还没有数据。
JSON.parse(JSON.stringify(tempSkuTable)) 消除引用了,其他位置也没办法影响他。所以就没有数据
以上是 vue nextTick赋值问题 的全部内容, 来源链接: utcz.com/p/936411.html









