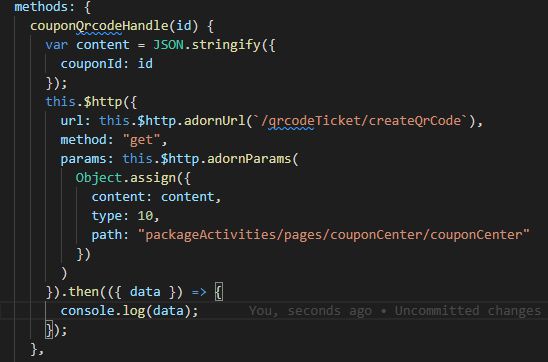
后端直接传一张图片(不是地址)过来,怎么在前端显示??

这是打印出来的结果

需求:打开表格对应行数据的二维码(图片)
回答:
那你就这么处理试试
function downloadImg() { axios({
url: this.downloadImgSrc, //URL,根据实际情况来
method: "get",
responseType: "blob",
}).then(function (response) {
let blob = new Blob([response.data], { type: response.data.type });
let url = URL.createObjectURL(blob);
//url 你赋值给你需要展示的变量即可
});
}
详情可以查看前端常用文件下载上传方法
回答:
把这个请求直接丢给 img 的 src 浏览器会自己识别的
回答:
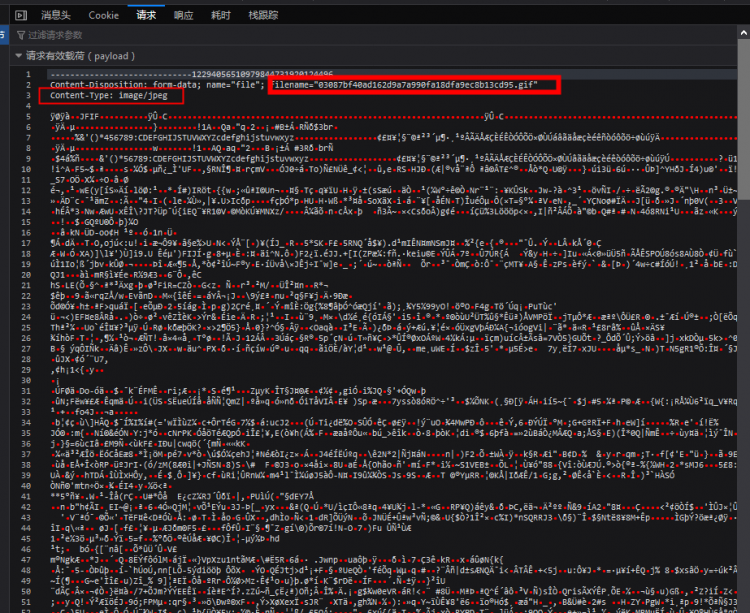
图片是JFIF格式,用axios的话,可以试试请求config加一个{responseType: 'blob'}然后:
<img src={URL.createObjectURL(responseData)} />希望能帮助到你。
回答:
咋不是地址,给的响应头是image就行了
回答:
这是图片的base64码,可以在img标签里以
<img src=“data:image/png;base64,***************************************************"/>这样的形势展示,**,就是返回图片内容,当然如果后端帮你加上了前缀,就直接赋值src
回答:
直接把请求的url写到img的src上就好了,注意让后台在返回头上把content-type标记为image
回答:
意思就是这张图片你没办法靠<img>正常用对吧,因为你要根据某些参数(比如请求头里带标志)去下载这张图,那问题就简单了,百度一下axios下载文件
回答:
谁提供的接口去问谁,这是他的职责。
一般后端给的图片都是能直接下载或者显示的,如果不能就是他有问题。
最大的可能是他没有设置http响应头
回答:
转blob再转base64再丢到img的src上
回答:
 ,或者直接这样请求接口,图片直接返回的,浏览器自己处理
,或者直接这样请求接口,图片直接返回的,浏览器自己处理
回答:

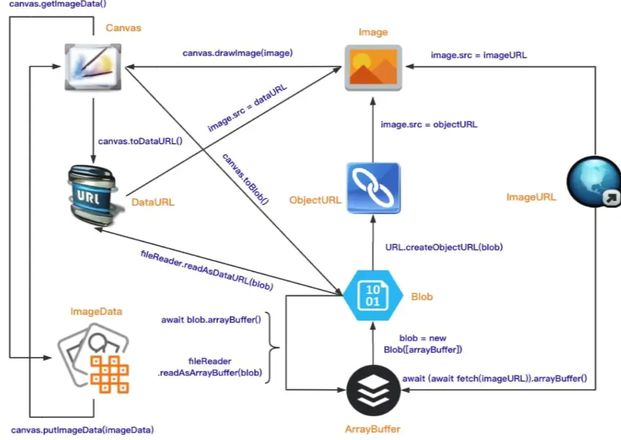
从图中不太看得出是哪一种。但是预览能看得见的话应该是浏览器无需额外处理就能打开的一种格式。可以参考图中ArrayBuffer/blob/objecturl的处理方法 应该有一种能适配上。。
回答:
都 severless 了,前端还没有主宰权
回答:
很少后端这样操作的,后端一般返回base64就简单了,何必互相为难。
以上是 后端直接传一张图片(不是地址)过来,怎么在前端显示?? 的全部内容, 来源链接: utcz.com/p/936342.html