vue3+element-plus, 后端返回对数据,部分属性在descriptions,tools, table不刷新?
server发送对象数,前端vue el-descriptions(描述列表) item显示数据, 随后在其上添加了el-tooltip(文字提示),提示挂载了el-table(表格)。 但现在item显示的数据和表格不会动态响应对象数组,不知道问题出在哪里,希望大神能解惑。
现象:
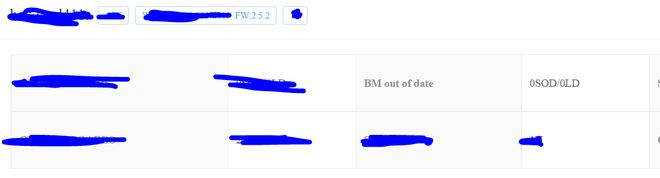
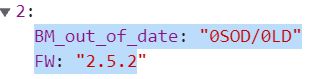
如下图,后端10s周期发送数据,FW在页面可被动态响应/刷新。但是BM out of date字段,console里已经变化,页面并未刷新。 FW和BM_out_of_date都是对象的proporty

实例:
vue
templete
<el-descriptions border column=3> <el-descriptions-item width=80px label="BM out of date">
<el-tooltip placement="bottom" effect="light">
<template #content>
<el-table border :data="host.bm_his" :header-cell-style="tableHeaderStyle"
:cell-style="tableRowStyle">
<el-table-column property="date" label="date"></el-table-column>
<el-table-column property="total" label="total"></el-table-column>
<el-table-column property="LD" label="LD"></el-table-column>
<el-table-column property="SOD" label="SOD"></el-table-column>
<el-table-column property="FW" label="FW"></el-table-column>
</el-table>
</template>
<p>{{ host.BM_out_of_date }}</p>
</el-tooltip>
</el-descriptions-item>
</templete>
JS
export default{
name: xxx,data () {
return {
testa: reactive([]), // this one can act rightly
hosts: reactive([]), // this one not act normally
}
}
created() {
socket.on("connect", ()=>{
this.sid = socket.id;
console.log(socket.id); })
}
mounted() {
socket.on('testa_bc', async (data) => {
this.testa.splice(0, this.hosts.length);
let tmp_hosts = JSON.parse(data);
for(let i=0; i<tmp_hosts.length; i++){
this.hosts.push(tmp_hosts[i]) }
}
}
}
以上是 vue3+element-plus, 后端返回对数据,部分属性在descriptions,tools, table不刷新? 的全部内容, 来源链接: utcz.com/p/936325.html








