electron-vue 小票机打印require is not defined
vue成熟项目,后期客户要求打印小票,引入electron做应用程序实现静默打印,在打印的时候调用模板html文件时,报错Uncaught ReferenceError: require is not defined;在网上查询的说是在主进程中加入nodeIntegration: true这个也加了,但是模板html文件中还是报require is not defined
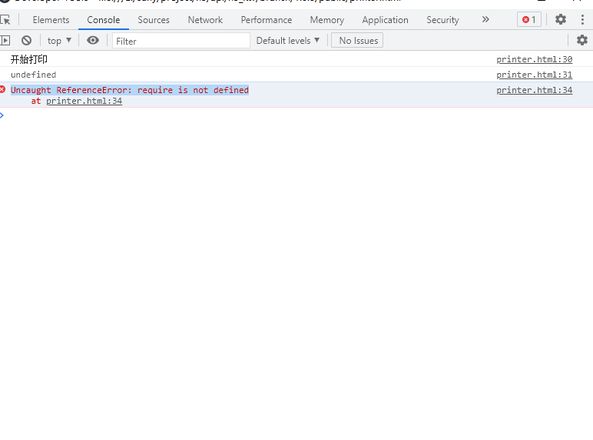
这是结果:
这是模板中的js代码,其他的都没有引用,放在了public文件夹下
<script>
console.log('开始打印')console.log(window.require)
const {
ipcRenderer
} = require('electron');//这里是报错的地方
ipcRenderer.on('webview-print-render', (event, info) => {
// 执行渲染
document.getElementById('bd').innerHTML = info.html
ipcRenderer.sendToHost('webview-print-do')
})
</script>
请求各位大佬是如何解决的
回答:
试试这样
{ nodeIntegration:true,
contextIsolation:false
}
以上是 electron-vue 小票机打印require is not defined 的全部内容, 来源链接: utcz.com/p/936210.html







