请教一个javascript中和import,export有关的this指向问题?
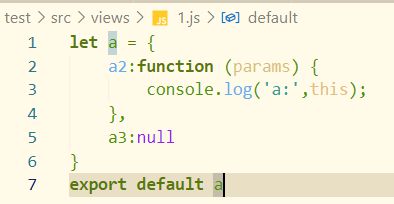
现在我有一个1.js文件,其中只有一个对象a:
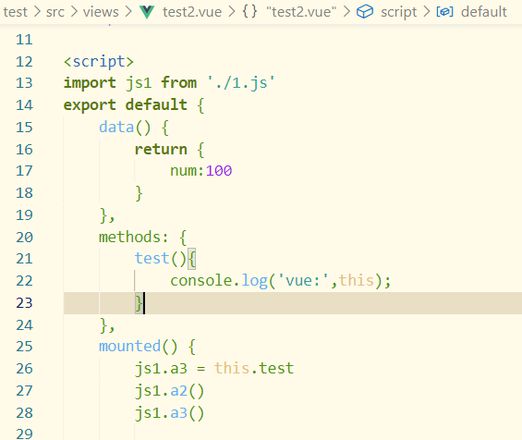
然后在名为test2.vue的文件中import这个js文件,并在mounted阶段把methods中的test方法赋给属性a3,并执行a2和a3:
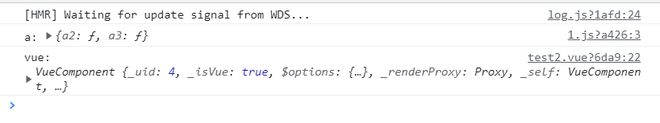
然后打开浏览器进入test2这个页面会发现a2和a3打印出了不同的this,一个指向a一个指向vue:
在单个文件中的this指向搞的懂,但是涉及到export,import后就有点不太理解this到底怎么指了。。
回答:
关于 this 指向的问题,可以看这篇:JavaScript 的 this 指向问题深度解析
总结起来就是,只要没有特别绑定 this,那 this 就指向调用这个函数的对象(箭头函数不是这样呵)
但在 Vue 中,注意到,methods 中定义的函数,从代码表面来看,讲道理是不能挂在当前组件对象上的,要调用也该 this.methods.test() 这么调用才行啊,为什么 this.test() 就可以呢?—— 既然按常理解释不通,那就说明 methods 中的方法是在某个阶段强行绑定了当前 Vue 组件实例作为 this 的。既然绑定了,那 js1.a3() 执行时的 this 指向 Vue 组件实例也就不难理解了。
所以……其实跟 import/export 没半毛钱关系。
以上是 请教一个javascript中和import,export有关的this指向问题? 的全部内容, 来源链接: utcz.com/p/936182.html









