vue中new一个函数里边的this如何指向vue实列?

函数里边的this如何指向vue实列?
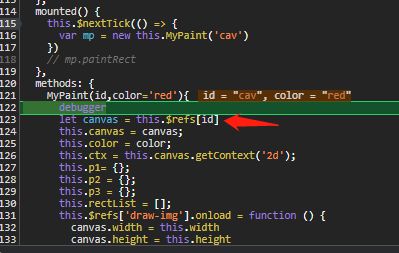
mounted() { this.$nextTick(() => {
var mp = new this.MyPaint('cav')
})
// mp.paintRect
},
methods: {
MyPaint(id,color='red'){
debugger
let canvas = this.$refs[id]
this.canvas = canvas;
this.color = color;
this.ctx = this.canvas.getContext('2d');
this.p1= {};
this.p2 = {};
this.p3 = {};
this.rectList = [];
this.$refs['draw-img'].onload = function () {
canvas.width = this.width
canvas.height = this.height
}
},
回答:
methods: { MyPaint(id, color = "red", currentComponent) {
console.log("this", currentComponent);
// ...
},
},
mounted() {
this.$nextTick(() => {
var mp = new this.MyPaint("cav", "", this);
});
},
以上是 vue中new一个函数里边的this如何指向vue实列? 的全部内容, 来源链接: utcz.com/p/936165.html