es6中的import的小疑问?
现在我有一个test.js文件内容如下:
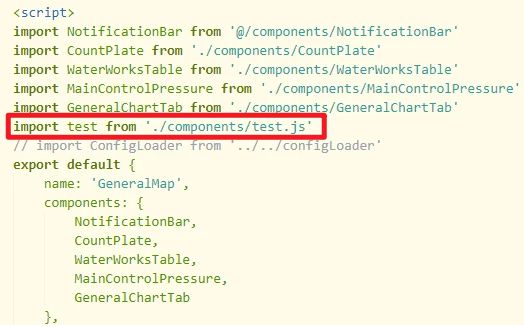
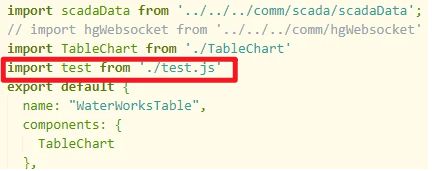
然后我在两个vue文件--GeneralMap.vue和WaterWorksTable.vue中,都import了这个test.js:
GeneralMap.vue:
WaterWorksTable.vue:
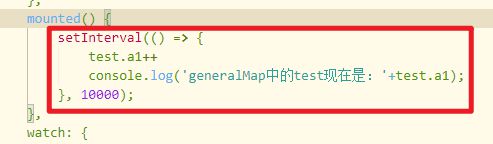
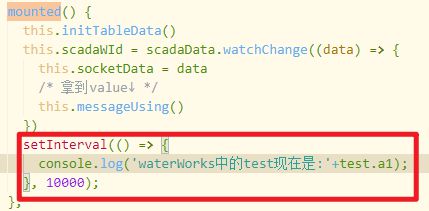
随后在他们俩的mounted阶段,写了一个重复执行的定时器打印test中的a1:

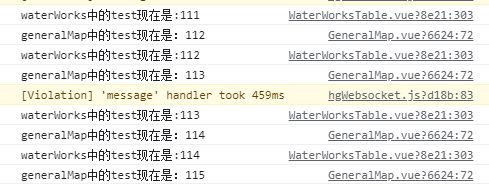
发现第一个vue文件中的test.a1++语句会影响到第二个vue文件中的a1的值:
难道他们会共用地址空间吗?好像和我认知中的import不一样,我认为的是每一次import都会开辟一个新的空间才对呀,就像import引入vue子组件,这些vue组件之间的变量和方法肯定不会共享才对。。
回答:
1、你认知错了。无论是 ES6 的 ES Module,还是 Node.js 的 CommonJS,JS 模块都是只加载一次的,即模块是单例的,若再去加载同一文件,会直接从 Module Cache(现有实现即从内存中)读取,所以其中的变量是“共享”的。
有关模块系统加载的工作方式,可以阅读这篇文章:https://blog.risingstack.com/...
2、Vue 组件并非真正的 JS 模块,它只是因 Webpack 的“万物皆可模块化”带来的特性,某种程度上也可以说是“副作用”。虽然你在 .vue 文件里只有一个默认导出的 Object,但实际交由 Webpack 里的 vue-loader 构建时,会转化为函数形式,每次调用时都会产生一个新的 Vue 组件实例。
有关 vue-loader 的工作原理,可以阅读这篇文章:https://zhuanlan.zhihu.com/p/...
以上是 es6中的import的小疑问? 的全部内容, 来源链接: utcz.com/p/936155.html